How to Create a Wall of Love with Reviews [+3 Examples]
Dayana Mayfield
on
October 30, 2024
In a world where customer trust is paramount, few things are more powerful than authentic reviews and testimonials.
So you’ve got the reviews, great!
But are you showcasing them as a banner of awesomeness for everyone to see?
If so, good for you. If not, well, say hello to the wall of love.
A wall of love of reviews is one of the most engaging ways to showcase your social proof on your website. This dedicated space where positive feedback, success stories, and user shoutouts come together makes it easy for people to see why you're the best.
In this post, we’ll explore why adding a wall of love to your website can transform your brand’s presence and guide you through how to create your own, complete with inspiring examples.
Why add a wall of love to your website?
A wall of love is more than just a collection of glowing testimonials—it’s a powerful marketing tool that can directly impact how visitors perceive your brand. Whether you're an eCommerce store, a service provider, or a SaaS company, showcasing real customer feedback builds trust, boosts engagement, and enhances credibility.
If you're still not convinced, here’s a breakdown of some key reasons why adding a wall of love is a good idea.
Build trust through social proof
In today’s digital world, customers rely heavily on social proof when making purchasing decisions. With 79% of consumers placing reviews alongside personal recommendations their impact cannot be understated.
Increase conversions and sales
Trust directly influences buying behavior. By showcasing customer success stories, positive reviews, and product endorsements, you’re giving visitors a compelling reason to take the next step.
Enhance your brand’s credibility
Displaying a testimonial wall of love with reviews from real users, especially those tied to recognizable companies or influencers, can significantly elevate your brand’s credibility.
Visitors are more likely to trust a product or service when they see others—especially those they admire or relate to—endorsing it.
Foster community engagement
A wall of love isn’t just about showcasing positive reviews; it’s about celebrating your community. Featuring user-generated content, success stories, and customer shoutouts creates a sense of belonging.
Keep your website dynamic and engaging
Adding a wall of love brings fresh, ever-changing content to your website. This ensures your website remains active and engaging without the need for constant manual updates.
Showcase diverse customer experiences
A well-crafted wall of love allows you to highlight the different ways customers benefit from your product or service. Through featuring a mix of industries, customer profiles, and use cases, you can appeal to a broader audience.
3 awesome examples of walls of love made with reviews
Here are three great examples for a little inspiration.
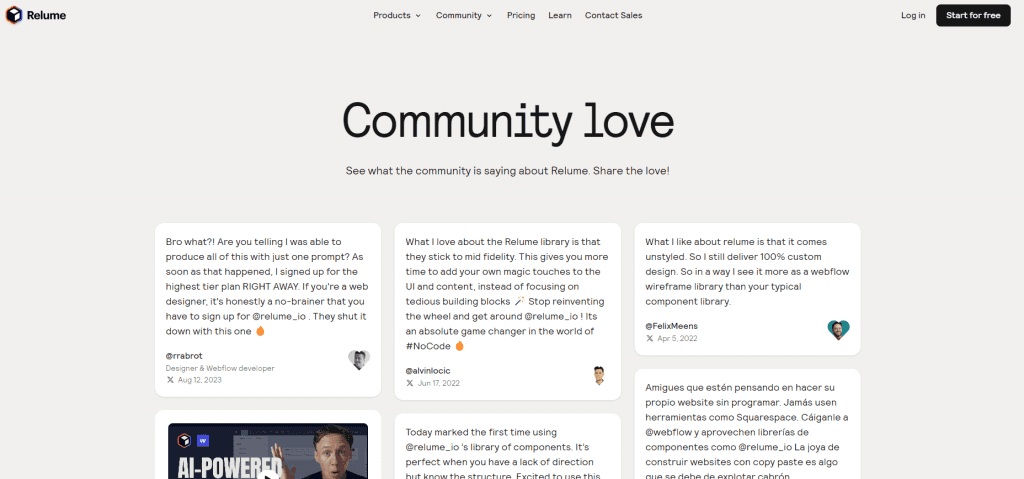
Example 1: Relume’s Community Love Page

Relume’s community love page showcases heartfelt testimonials from its passionate community of designers and developers. The page is elegantly designed with a waterfall layout that allows each testimonial to flow naturally and create a visually engaging experience. By aggregating content from platforms like X (formerly Twitter) and YouTube, Relume effectively pulls in real-world feedback that shows how users are leveraging its platform to build websites faster and more efficiently.
Key features:
Elegant waterfall design: This layout creates a smooth, continuous flow, making the page dynamic and easy to read.
Community-driven content: Relume highlights how its users benefit from the platform.
Diverse success stories: The testimonials feature both written reviews and video shoutouts, providing a varied and engaging display of user experiences.
Cross-platform integration: Relume pulls content from multiple platforms like X and YouTube to provide a more comprehensive view of user feedback.
User engagement with shareability: The testimonials are designed to be easily shared, enabling visitors to further amplify the positive sentiment about the brand across social media.
Types of reviews this style is good for:
Longer-form testimonials.
User-generated videos
Multiple platforms
Community-driven content
By combining engaging design with diverse user experiences, Relume’s reviews wall of love successfully builds community and trust, while highlighting the platform’s real-world impact.
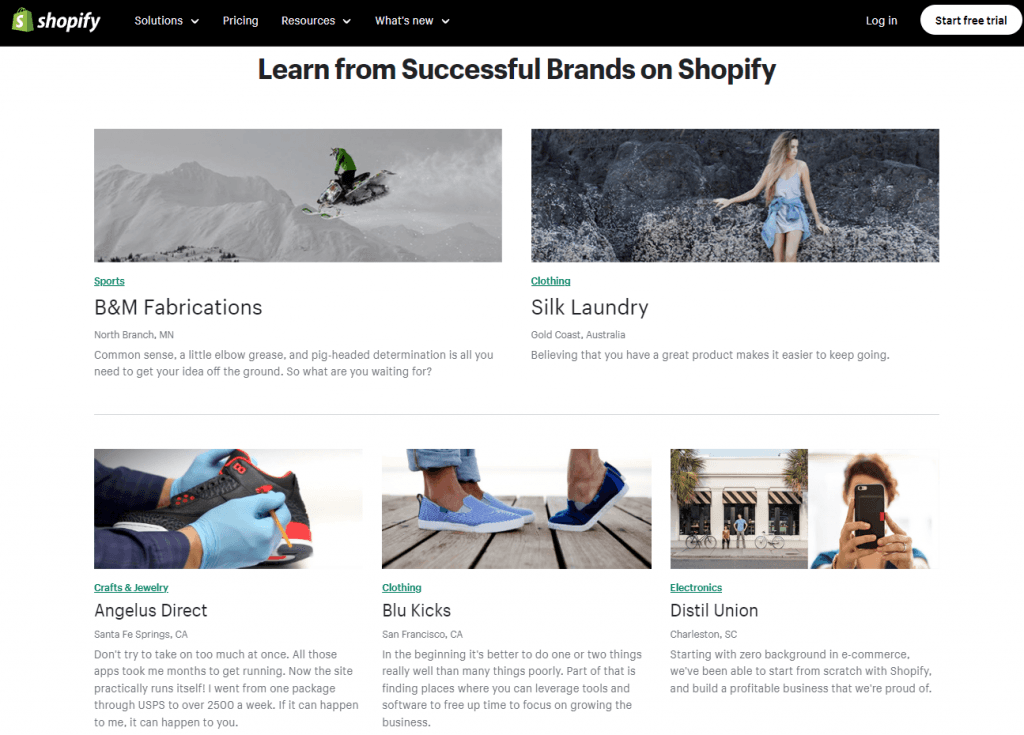
Example 2: Shopify's success stories

Shopify’s success stories page features detailed case studies from thriving businesses that have used their platform to scale and grow. These success stories often include both written and video content, providing a rich, multimedia experience. Each case study dives into how Shopify has supported businesses in achieving milestones which makes the page a powerful tool for building credibility and trust.
Key features:
Comprehensive case studies: Shopify goes beyond short testimonials by offering in-depth narratives about how different businesses succeeded using their platform.
Multimedia integration: The page includes both video and written content, engaging visitors who prefer different types of media.
Emphasis on business growth: The testimonials highlight metrics such as revenue increases, market reach, and operational improvements. This amplifies the message of how Shopify drives business success.
Industry-specific examples: Shopify segments the success stories by industry, allowing potential users to see how the platform benefits businesses similar to theirs.
Search and filter functionality: Visitors can easily find relevant case studies by using filters based on business type, size, or goal.
Customizable calls to action (CTAs): Each story includes a tailored CTA to encourage visitors to start their own Shopify journey.
Types of reviews this style is good for:
In-depth, data-driven stories
Video testimonials
Business-to-business case studies
Success stories across industries
By offering data-driven, multimedia-rich case studies, Shopify’s wall of love not only builds credibility but also inspires potential users by showcasing real-world business success stories tailored to various industries.
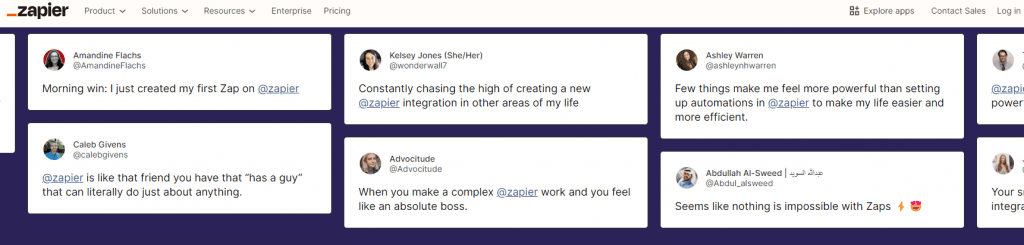
Example 3: Zapier's testimonial quotes

Keeping it simple and concise, Zapier’s testimonial quotes focuses on short, impactful quotes from users. The page uses a minimalist, continuously scrolling format that allows visitors to continually see new feedback. Each quote is paired with the user's name and handle which adds credibility and a personal touch to the reviews.
Key features:
Minimalist design: The page avoids clutter, allowing the testimonials to stand out without distractions.
Scrolling carousel: The continuous scroll keeps visitors engaged and exposed to an ever-updating stream of positive feedback.
User details for credibility: Each testimonial includes the user’s name and handle, adding a layer of authenticity to the quotes.
Focus on key benefits: Testimonials are carefully curated to highlight specific product benefits.
Fast-loading: The page’s simplicity ensures it loads quickly to maintain a smooth and seamless user experience.
Types of reviews this style is good for:
Short, impactful quotes
Rapid user feedback
Credibility-focused testimonials
Feature-specific feedback
Snapshot reviews
By focusing on short, powerful quotes with continuous scrolling, Zapier’s wall of love keeps the user experience engaging and authentic, while quickly showcasing the most important product benefits.
How to create your own wall of love with reviews
Creating your own wall of love testimonials is a straightforward process. Here are the four steps to get yours up and running.
Step 1. Choose a content aggregator
The first step in building your wall of love is choosing a content aggregator. An aggregator allows you to pull testimonials, reviews, and shoutouts from various platforms like social media or review sites, and showcase them on your website. Look for a tool that offers both manual and automated moderation so you have full control of what is benign displayed.
With Curator, you can pull content from platforms such as X (formerly Twitter), Instagram, TikTok, YouTube, Slack, Facebook, LinkedIn, and more. Even on the free plan, you can aggregate content from up to three sources—plenty to get your wall of love started.
If you need more sources, our incredibly affordable plans are always available and upgrading is super easy.
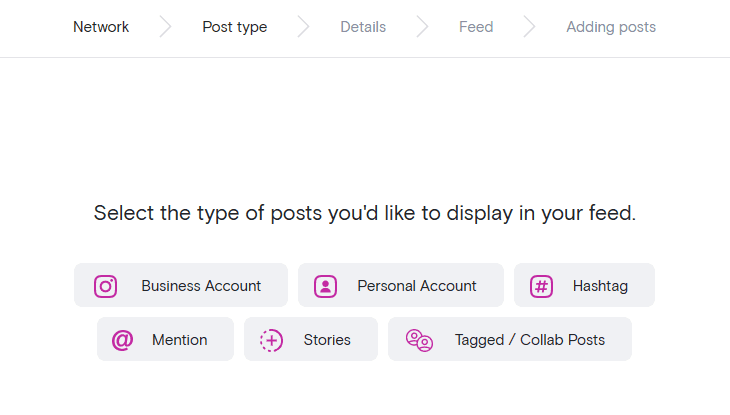
Step 2. Pull the reviews
After setting up your aggregator account, the next step is to add reviews to your wall of love by pulling in content. This involves clicking "Create new feed," naming it, and deciding the moderation style ("Approved" or "Needs approval"). Choosing "Needs approval" gives you full control over what reviews are displayed on your wall of love by requiring manual approval of each post, ensuring everything is on-message.
You can pull content directly from your social media accounts or use hashtags and mentions to capture user-generated content. For example, you might pull Instagram posts that include a specific branded hashtag.

Curator makes it simple to create feeds from multiple sources, allowing you to gather glowing reviews from across platforms.
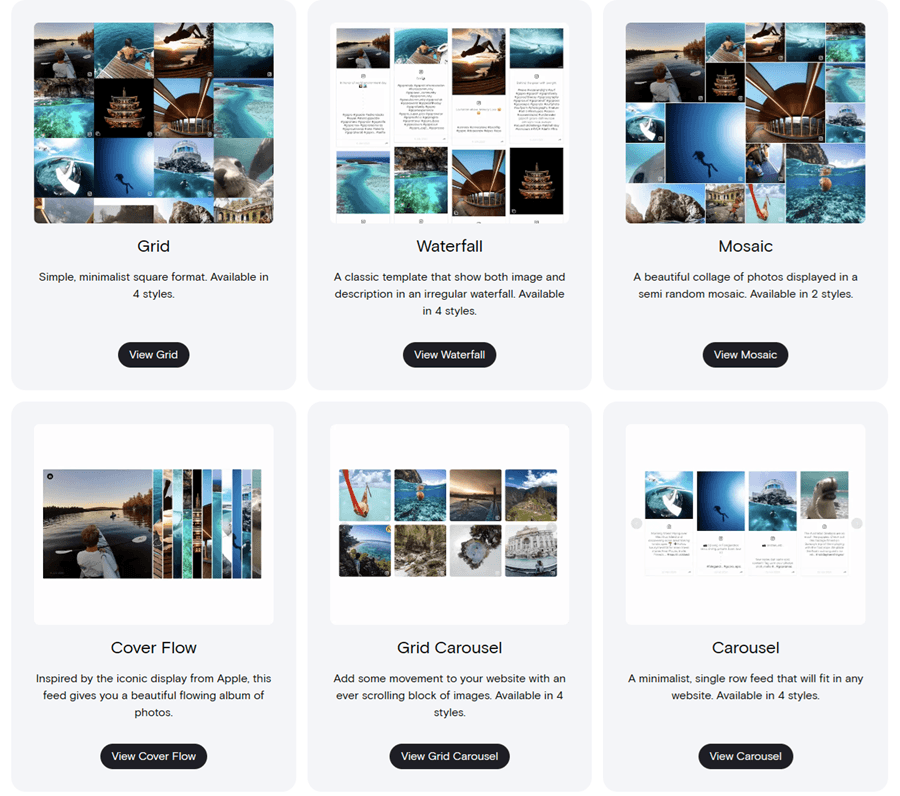
Step 3. Select the style of your wall of love
Next, it’s time to style your Wall of Love. Most aggregators offer pre-designed templates or the option to fully customize the feed’s appearance. We recommend a Grid, Mosaic, or Waterfall format for your wall of love, but the choice is totally up to you and your brand's style. Each option has its advantages:
Grid or Mosaic are perfect for photo-heavy reviews.
Waterfall is great for showcasing longer testimonials.

Don’t worry if you aren’t sure which style works best—these templates are flexible, and you can tweak them to match your brand’s look and feel, either by adjusting design elements within the tool or using custom CSS.
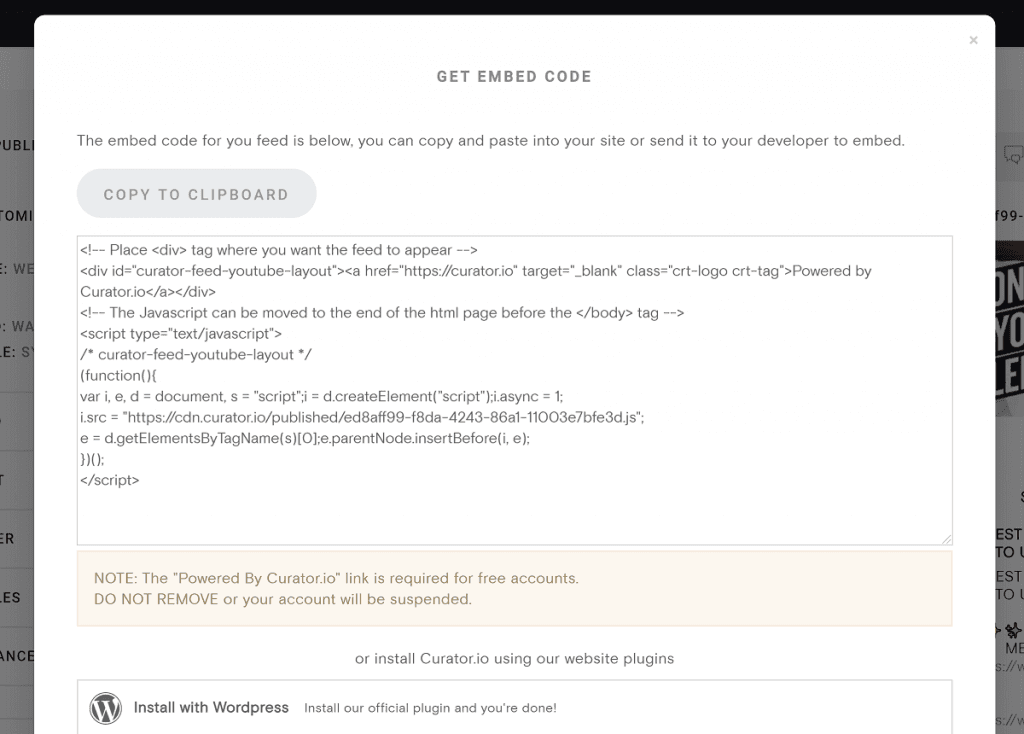
Step 4. Integrate your wall onto your website
Integrating your wall of love into your website is as simple as copying and pasting the embed code. Once you’ve finished styling your feed, click “Get code,” copy it, and paste it into your website’s HTML where you’d like the wall to appear.

For WordPress users you can use our official plugin as well to make embedding the feed even easier.
Step 5. Moderate the reviews to be displayed
Now that your wall of reviews is live, don’t forget the most important part: moderation! Regularly review new content, approving revies that align with your brand. This keeps your wall of love fresh and ensures it continues to reflect your business in the best possible light.
We recommend scheduling a weekly check-in for moderation, unless you are hosting an event. Then you’ll want to be on par with the event itself.
Previous post: