As we move into 2026 are you gearing up for a WordPress website overhaul?
Or maybe you’re starting out fresh with a blank slate.
Either way it’s good to know what’s happening, the quality WordPress themes that are out there and the web design trends that are sure to make an impact for your site.
While you begin to plan your next update on design trend predictions, think authentic, sustainable and bold.
And then continue reading to get a sense of the WordPress website trends of 2026 and how you can implement them to keep your website fresh, engaging, and future-ready.
1. AI-powered design customization
Of course artificial intelligence (AI) is at the top of the WordPress trends list… duh.
AI has revolutionized WordPress website design by automating repetitive tasks and offering real-time customization options. From generating copy tailored to a target audience to optimizing design layouts for responsiveness, AI tools are making website creation faster, easier, and more effective. For small businesses and solo entrepreneurs, AI levels the playing field, providing sophisticated tools that once required specialized skills.
An example of this trend in action

Elementor AI is at the forefront of this trend, integrating AI-powered tools into its popular website builder. Users can leverage Elementor AI to craft content directly within the builder, rewrite or translate text, and even generate HTML and CSS code snippets. This drastically reduces the time needed to create professional, responsive designs.
Ways to implement this trend
To bring AI-powered customization to your WordPress site:
Use AI-powered tools to generate and refine written content directly within your builder
Automate repetitive coding tasks, like HTML or CSS customization, with AI code suggestions
Optimize layouts and design elements using AI for improved responsiveness and user experience
Leverage AI analytics to provide real-time adjustments based on user behavior or audience insights
Use AI models to create web tools, for example, a countdown timer, to attract new visitors and boost your website’s engagement
2. Green web design
As websites continue to grow in size and complexity, their environmental impact becomes more significant. Green web design focuses on reducing the carbon footprint of websites through energy-efficient hosting, lightweight themes, and optimized code. By adopting sustainable practices, businesses can enhance their environmental responsibility while improving site speed and user experience.
An example of this trend in action

GreenGeeks is a pioneer in eco-friendly web hosting. They power websites using renewable energy while offering features like fast loading speeds and secure hosting. By choosing a provider like GreenGeeks, businesses can reduce their environmental footprint without compromising performance.
Ways to implement this trend
To incorporate sustainable practices into your WordPress website:
Choose an energy-efficient hosting provider powered by renewable energy
Use lightweight themes and plugins to minimize resource consumption
Optimize your website for speed by compressing images and leveraging caching
Regularly audit your website to remove unused scripts or files that increase load time
3. Minimalistic and typography-driven design
Minimalism in web design emphasizes clean, uncluttered layouts that prioritize readability and user experience. Focusing on bold typography and ample white space allows WordPress websites to guide visitors to key content while maintaining a professional aesthetic. This trend both improves navigation and boosts website performance by reducing visual complexity.
An example of this trend in action

Astra is a leading WordPress theme known for its minimalist design philosophy. It provides lightweight, responsive templates that highlight bold typography and functional layouts. Astra’s design focuses on speed and simplicity, making it a perfect example of how minimalism enhances both aesthetics and usability.
Ways to implement this trend
To create a minimalistic, typography-focused website:
Use large, bold fonts for headings and pair them with clean, legible body text
Maximize white space to improve readability and draw attention to key content
Simplify navigation by limiting the number of menu items and visual distractions
Avoid unnecessary animations or effects that detract from usability
4. Dark mode with toggle switch
Dark mode has grown in popularity as a website design feature. For many, it offers a more comfortable viewing experience, especially in low-light settings. By giving users the ability to toggle between light and dark modes, websites can enhance accessibility, reduce eye strain, and cater to personal preferences. This trend is not only a UX improvement but also contributes to modern, sleek aesthetics.
An example of this trend in action

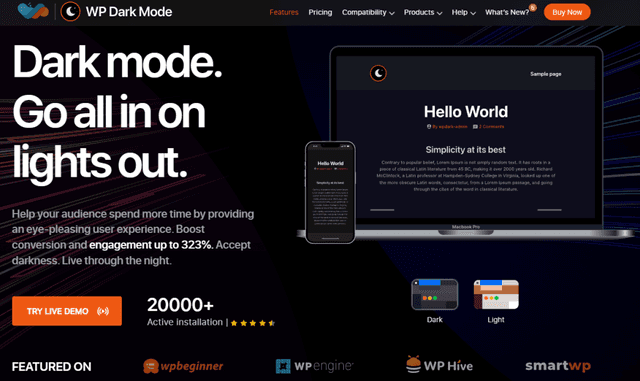
One excellent implementation of this feature is seen with WP Dark Mode. This tool provides seamless light-to-dark mode toggling, allowing websites to cater to user preferences dynamically. The plugin is designed to enhance engagement by improving readability and reducing visual fatigue for visitors who browse in darker environments.
Ways to implement this trend
To incorporate dark mode functionality into your WordPress site:
Use a plugin or theme that offers built-in support for light/dark mode toggling
Customize the dark mode palette to ensure readability and brand consistency
Test the design in both modes to maintain a seamless user experience
Provide an intuitive toggle switch, easily accessible across all pages (eg. put it in the header or footer)
5. Headless WordPress for performance
Headless WordPress separates the back-end content management system (CMS) from the front-end display layer. What this accomplishes is that developers can use modern frameworks like React, Vue.js, or Angular for the front end. This follows the trends for a fast website by delivering faster load times, better scalability, and greater flexibility in design and functionality. Ultimately this makes it ideal for high-traffic sites and complex applications.
An example of this trend in action

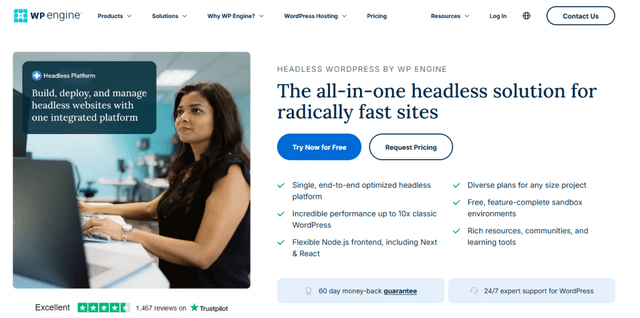
The Headless WordPress platform by WP Engine is a standout example of this trend. It provides developers with tools to manage content using WordPress while building fast, custom front-end experiences powered by Node.js and frameworks like Next.js. This approach enhances performance and gives websites the ability to scale effortlessly.
Ways to implement this trend
To transition to a headless WordPress architecture:
Use the WordPress REST API to separate your back-end and front-end
Choose a modern front-end framework like React, Angular, or Vue.js for building your interface
Partner with a hosting provider optimized for headless WordPress setups
Consider a hybrid approach by integrating traditional WordPress features alongside a headless architecture for specific pages
6. Augmented reality (AR) integration
Augmented Reality (AR) is revolutionizing the way users interact with products online. By incorporating AR into WordPress websites, businesses can offer immersive experiences such as virtual product try-ons, 3D visualizations, and interactive previews. This trend is especially popular in e-commerce and real estate, where visual engagement plays a critical role in decision-making.
An example of this trend in action

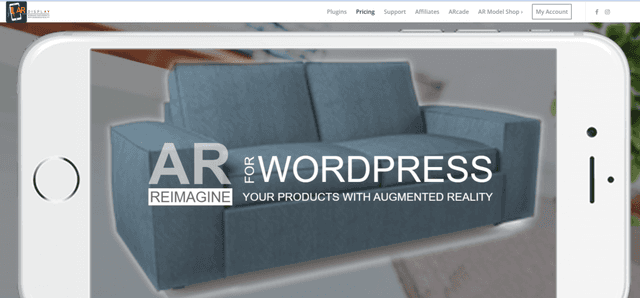
The AR Reimagine plugin demonstrates how businesses can elevate their online presence using AR technology. This tool enables websites to display interactive, augmented-reality models of products, helping customers visualize how items like furniture or decor will look in their own space. Such integrations significantly enhance user engagement and buyer confidence.
Ways to implement this trend
To add AR functionality to your WordPress website:
Use a plugin that supports AR content and 3D models for seamless integration
Create or source high-quality 3D models of your products to display in AR
Ensure your AR tools are mobile-friendly, as many users will engage with AR through their smartphones
Highlight AR features prominently on product pages to encourage interaction
7. Micro-interactions and scroll animations
Micro-interactions and scroll animations are becoming essential for creating engaging and interactive websites. These small, functional animations provide feedback, guide users through actions, and make websites more dynamic and entertaining. Scroll-triggered animations, in particular, help highlight key sections of a page, drawing attention to calls to action or important content.
An example of this trend in action

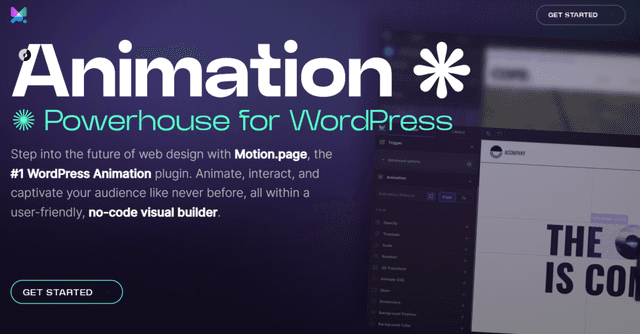
The Motion.page Animation plugin is a powerful tool for adding micro-interactions and scroll-triggered animations to WordPress websites. It offers a no-code interface, making it easy for users to create custom animations, such as button hovers, fade-ins, and scroll-based effects. These features enhance the overall user experience while keeping the design professional and interactive.
Ways to implement this trend
To add micro-interactions and animations to your site:
Use animations to guide users to important content, such as highlighting CTAs when scrolling
Implement hover effects for buttons or menu items to provide interactive feedback
Keep animations subtle and purposeful to maintain a professional feel
Test animations across devices to ensure smooth performance on both desktop and mobile
8. Voice search optimization
With the rise of smart speakers and virtual assistants like Alexa, Siri, and Google Assistant, optimizing websites for voice search is more important than ever. Voice search queries are typically conversational, longer, and more specific than typed queries, pushing website owners to adapt their SEO strategies. Websites optimized for voice search improve accessibility and ensure they remain relevant in an increasingly voice-driven digital landscape.
An example of this trend in action

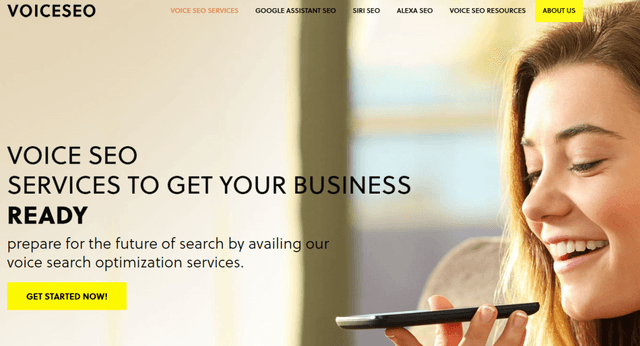
VoiceSEO specializes in helping businesses prepare their websites for the future of voice search. Their services focus on optimizing conversational keywords, structured data, and local SEO to increase visibility for voice-activated searches. This approach helps keep businesses ahead of competitors in the voice-first world.
Ways to implement this trend
To optimize your website for voice search:
Focus on conversational, long-tail keywords that mimic natural speech
Implement structured data (schema markup) to help search engines better understand your content
Prioritize local SEO by targeting “near me” queries and ensuring your Google Business Profile is updated
Create FAQ-style content that directly answers common questions your audience might ask
9. Accessibility enhancements
Inclusivity is more important than ever, and accessibility features have become a vital part of WordPress website design. By ensuring that websites are usable for individuals with disabilities, businesses not only comply with legal standards but also create a better user experience for all visitors. Features such as screen reader compatibility, keyboard navigation, and alt-text for images ensure that websites remain accessible and inclusive.
An example of this trend in action

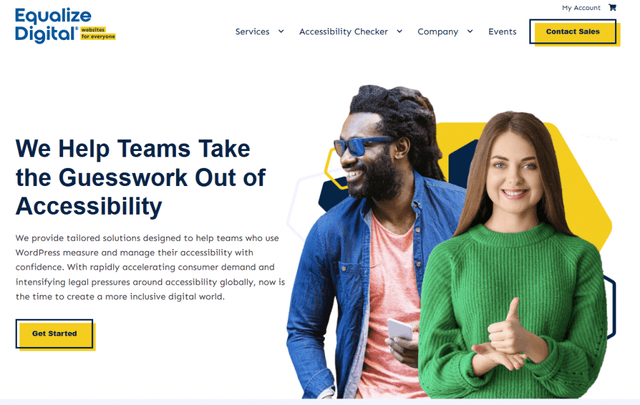
Equalize Digital exemplifies how WordPress sites can achieve accessibility compliance with tailored solutions. Their tools and services help businesses audit their websites, implement accessibility standards, and make ongoing improvements. This approach makes websites inclusive while aligning with legal requirements like ADA and WCAG compliance.
Ways to implement this trend
To enhance accessibility on your website:
Use accessibility plugins to test and audit your site against recognized standards
Check that all media has alt-text and captions for users with visual or hearing impairments
Optimize for keyboard navigation, making all interactive elements accessible without a mouse
Implement clear contrast between text and background for readability
Regularly update your site to maintain compliance with accessibility guidelines
10. Dopamine design (bright and engaging visuals)
Dopamine design is all about creating a visually stimulating and emotionally engaging user experience. By leveraging vibrant colors, eye-catching visuals, and dynamic layouts, websites can evoke excitement and positivity, encouraging users to explore further or take action. This trend combines aesthetics with psychology to make websites more memorable and interactive.
An example of this trend in action

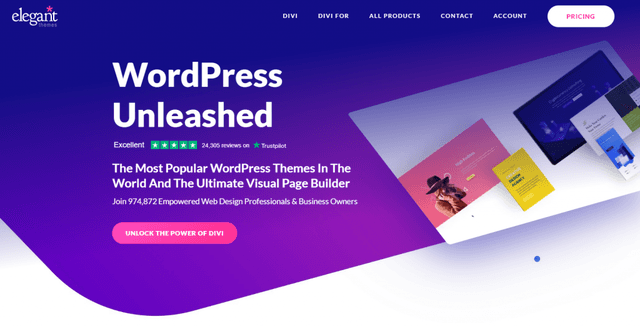
The homepage of Elegant Themes is a prime example of dopamine design. Using a bold and colorful gradient background, playful color blocks, and dynamic imagery, the page immediately grabs attention. The large, vibrant call-to-action buttons further guide users toward exploring their flagship product, Divi, while maintaining an energetic and welcoming tone. This combination of colors, visuals, and interactivity creates a high-energy experience that reflects their brand’s creativity and innovation.
Ways to implement this trend
To integrate dopamine design into your website:
Use bold and vibrant colors to create an energetic and engaging atmosphere
Incorporate dynamic layouts with interactive elements, such as hover effects or animations
Highlight calls to action with bright, attention-grabbing buttons
Ensure the design aligns with your brand identity to maintain authenticity
Test the visual appeal across devices to ensure consistency and responsiveness
Don’t forget about social proof as part of your trending design
No matter which design trends you adopt for your WordPress website, integrating social proof is a key element to building trust and engagement. Showcasing user-generated content, testimonials, or customer reviews help you connect with your audience and reinforce your brand’s credibility.
Using a tool like Curator, you can seamlessly integrate social media feeds directly onto your site, and with the WordPress plugin it’s ready to go. Whether it’s a real-time display of customer photos, tweets praising your services, or product reviews, social proof enhances your website’s impact by showing potential customers that others trust and value your business. Plus, regularly updated social content keeps your site fresh and engaging.
Go ahead and try our free forever plugin.
Previous post: