7 Dynamic Sidebar Ideas to Boost Engagement and Reduce Bounce
Dayana Mayfield
on
July 2, 2025
Looking to make your website more engaging, personalized, and effective? A dynamic sidebar might be the secret weapon you’re missing.
Unlike static sidebars that show the same content on every page, dynamic sidebars adapt based on context—showing relevant content, calls to action, or live updates that improve user experience and drive conversions.
In this post, we’ll break down what dynamic sidebars are, why they matter, how to use them effectively, and which tools can help you build one that works hard for your site.
What is a dynamic sidebar?
A dynamic sidebar is a customizable section of your website that displays content which changes based on the page, user behavior, or live data. The objective is to provide relevant information to keep visitors engaged and informed with tailored information and resources.
For example, you might use a dynamic sidebar to:
Show related posts based on the article a user is reading
Display an email signup offer tailored to the blog category
Embed a live social media feed that updates automatically
While many elements in a dynamic sidebar change on their own, some are dynamic through interaction. A search box or email signup form might look static at first, but becomes dynamic when used.
Whether powered by plugins, widgets, or custom code, dynamic sidebars make your site more responsive, relevant, and user-friendly. They’re especially useful for keeping content fresh, reducing bounce rate, and guiding visitors deeper into your website.
The benefits of including a dynamic sidebar on your website
A well-designed dynamic sidebar acts as a strategic companion to your main content. By adapting in real time or responding to visitor behavior, it turns every page into a more personalized, interactive experience.
Some of the key benefits include:
Improves user engagement
Helps reduce bounce rate
Increases conversions
Supports personalized content delivery
Keeps your site fresh and up-to-date
Enhances mobile experience
Extends your brand’s value
How to get the most out of your dynamic sidebar
Once you understand the benefits of a dynamic sidebar widget, the next step is implementation. A solid dynamic sidebar requires using the space intentionally to guide user behavior, reduce friction, and enhance your content.
Below are five practical tips to help you get the most from your sidebar.
1. Match sidebar content to page intent
Your sidebar should reflect the goal of the page it appears on. For example, a blog post about marketing strategies might show a lead magnet for a marketing toolkit, while a product review page could feature affiliate links or a comparison widget. Use custom sidebars to create this level of personalization and keep your content relevant.
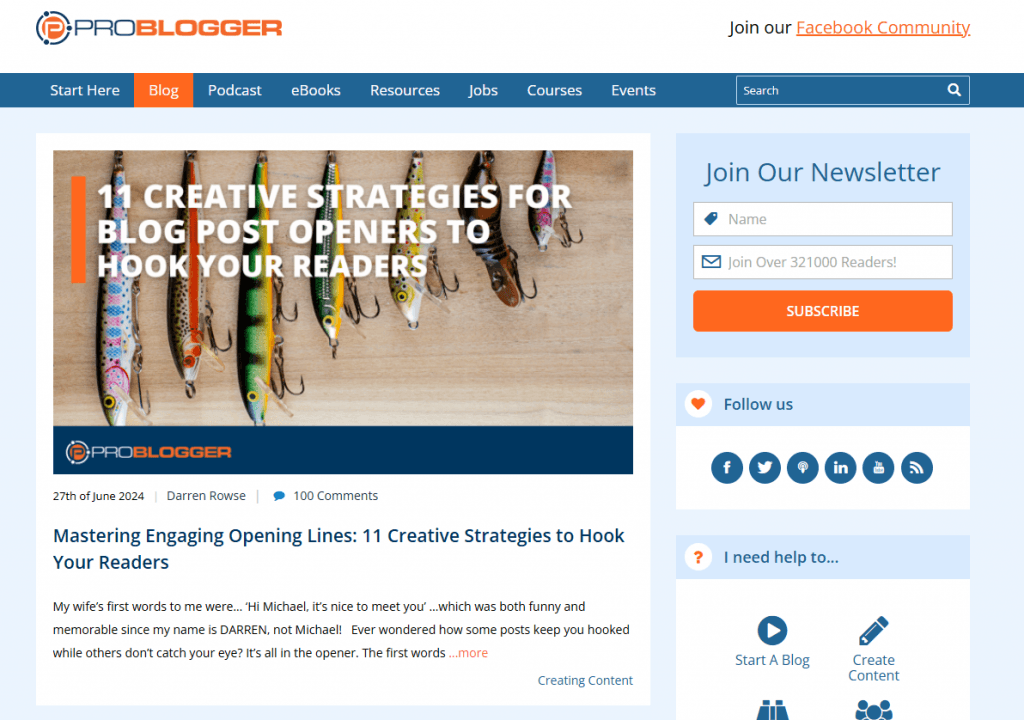
2. Limit distractions by prioritizing key elements
Too many widgets can overwhelm your visitors and dilute your messaging. Instead, focus on a few high-impact components like a signup form, social media feed, or related posts. Let your sidebar support the main content—not compete with it.
A good example of a well organized sidebar is from ProBlogger. As you can see in the image below, their sidebar starts with a CTA and social buttons—both of which are designed to build their base.

3. Make sure it’s mobile-friendly
Responsive design is non-negotiable. Your sidebar should stack naturally or collapse into a toggle menu on smaller screens. A responsive sidebar ensures that the experience feels seamless whether your visitor is browsing on a desktop, tablet, or phone.
4. Use automation to keep It fresh
Dynamic sidebars shine when they evolve without constant manual input. Social media feeds, popular post lists, and event calendars are great examples of content that updates automatically and keeps your sidebar fresh with minimal effort.
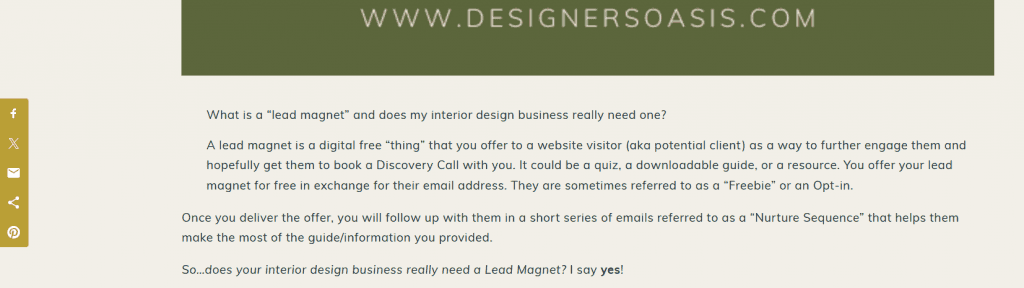
5. Create interaction opportunities
Think beyond passive widgets. Add interactive elements like search boxes, category filters, behavior-based CTAs, or even a simple floating sidebar. These features may appear static but become dynamic through user interaction. This encourages deeper engagement and guides visitors through your funnel.
An elegant example of an interactive sidebar is on the Designers Oasis blog. Here they include a social sharing widget that floats as you scroll through the post. What’s more, is that when you hover over a social button it dynamically expands with text prompting the visitor to share the post. A great way to boost engagement.

7 dynamic sidebar ideas
Dynamic sidebars are about interaction and engagement. They provide something new and fresh each time someone visits, or ways to engage without excessive navigation. The type of content you might want to add really depends on what your site is all about and the objectives of your brand.
Here are some ideas to get your plan started.
1. Social media feed
A live social media feed makes your sidebar dynamic by constantly updating with your newest posts from platforms like Instagram, TikTok, Twitter/X, or LinkedIn. It gives visitors a real-time peek into your online presence without ever leaving your site.
This idea is a good fit for:
Influencers
Ecommerce brands
Bloggers
Small businesses
Any website wanting to boost engagement or build trust with visitors
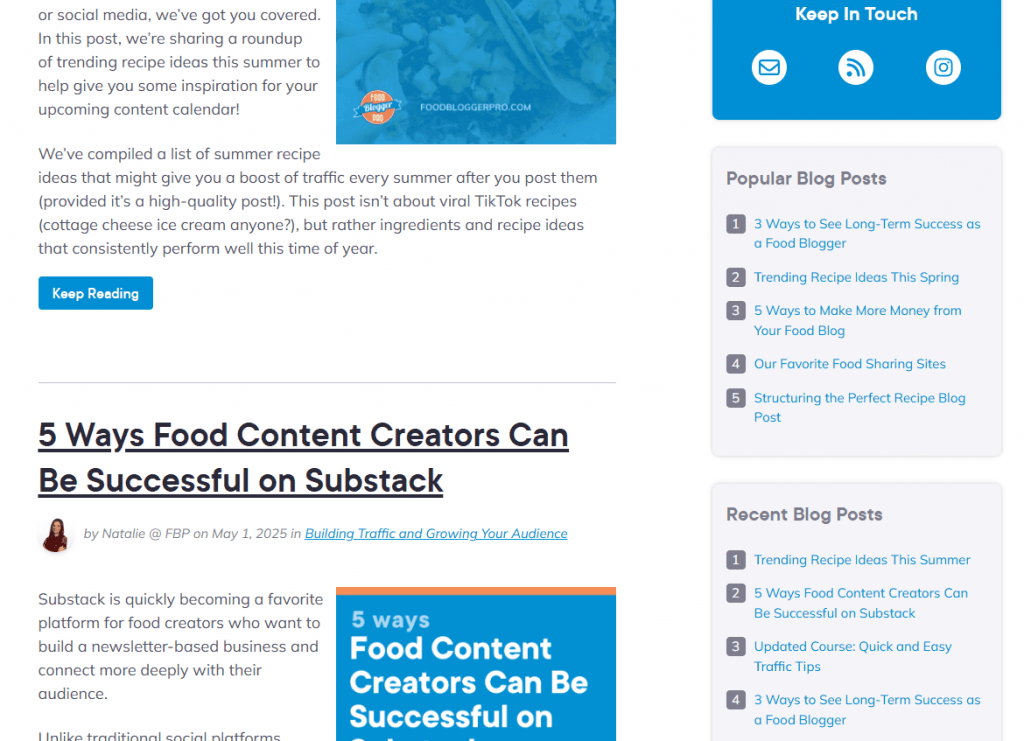
2. Popular or related posts
This widget transforms your sidebar into a smart recommendation engine. It updates automatically based on the current blog post or the most-viewed content across your site, keeping readers engaged with relevant material.
This idea is a good fit for:
Blogs
News outlets
Content-driven websites
An example of this recommendation engine is Food Blogger Pro’s sidebar design. Here they’ve both their popular posts and recent blog posts allowing visitors to stay up to date with what’s current and trending.

3. Email & signup form
A dynamic email opt-in form adapts based on the page or category the visitor is viewing. It can also change depending on the visitor’s behavior (like time on page or exit intent) to increase signups.
This idea is a good fit for:
Coaches
SaaS platforms
Educators
Content creators
4. Dynamic search filters
By allowing users to select tags, topics, or categories, this feature updates the sidebar content in real time to reflect their interests—no page reloads required. It enhances user control and personalizes the experience.
This idea is a good fit for:
Niche blogs
Online learning platforms
Resource hubs with large libraries of posts, products, or tools.
5. Upcoming events or webinars
Auto-populate your sidebar with upcoming events or webinars using calendar feeds or event integrations. This keeps your community informed and drives traffic to signups without the need for manual updates.
This idea is a good fit for:
Consultants
Nonprofits
SaaS companies
Online educators
Event spaces
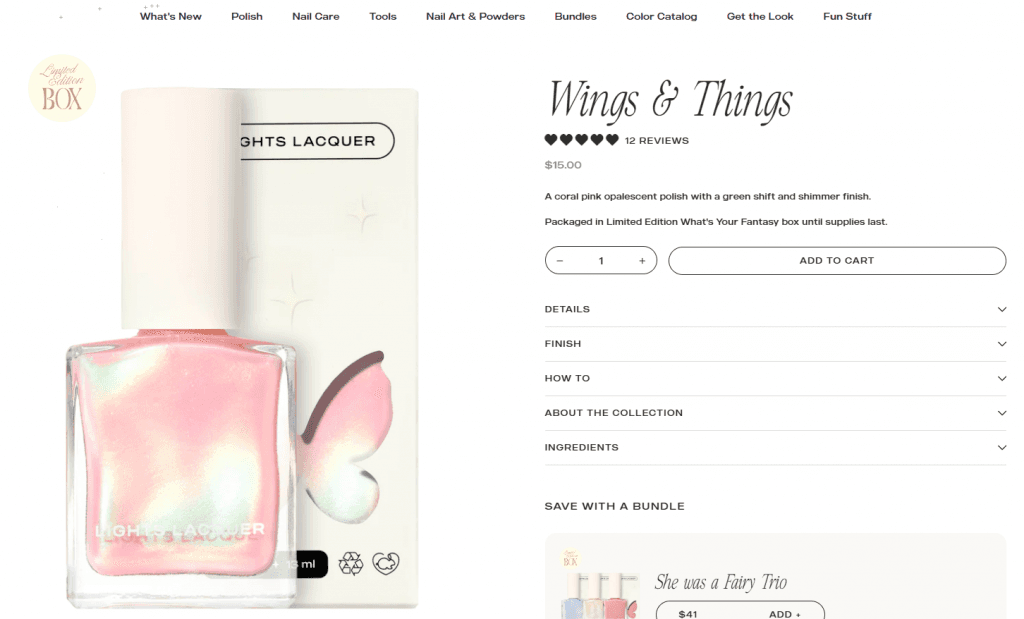
6. Mini eCommerce feature
Turn your sidebar into a lightweight product showcase. Showcase dynamic product listings like “Top Sellers,” “Staff Picks,” or “Recently Viewed” based on user data or popular trends. This makes your sidebar a mini sales funnel that updates on its own.
This idea is a good fit for:
Affiliate bloggers
Product reviewers
Ecommerce shops
Lights Lacquer has taken the eCommerce sidebar and ran with it. As you scroll through product images and UGC application examples, their dynamic sidebar is there to purchase the product or find out more information from the dropdown tabs.

7. Quote of the day or tip box
Keep things fresh with a rotating quote, tip, or stat that updates daily or on each visit. This small touch adds personality and informational value without taking up much space.
This idea is a good fit for:
Lifestyle bloggers
Motivational coaches
Personal development brands
Any site looking to spark inspiration
9 tools to to help create your perfect sidebar
Designing a dynamic sidebar does not have to be super complicated. What’s important is to find the right tools for the job. Here are some that can definitely help.
1. Social media feed plugins and widgets
Keep your sidebar constantly updated with real-time content from Instagram, TikTok, Facebook, and more. These tools make it easy to embed curated social feeds that align with your brand and keep visitors engaged.
Where to get it: Curator, AddThis, Smash Balloon
2. Custom sidebar managers
Manage sidebars in WordPress or other builders with different layouts across pages, categories, or post types. These plugins let you create multiple versions of your sidebar, helping tailor the user experience and boost relevance.
Where to get it: Custom Sidebars (WordPress plugin), Content Aware Sidebars, Widget Options
3. Responsive sidebar frameworks
Ensure your sidebar looks great and functions properly on all screen sizes. These tools help build mobile-friendly sidebars that collapse, reposition, or float as needed.
Where to get it: Elementor, Divi Builder, WP Responsive Menu
4. Behavior-based CTA & personalization tools
Serve content or offers based on user behavior—like time on site, referral source, or scroll depth. This makes your sidebar adaptive and highly relevant.
Where to get it: OptinMonster, ConvertBox, Thrive Leads
5. Automated content widgets
Auto-display trending posts, most read articles, or latest comments without manual input. These tools keep your sidebar fresh with content that updates itself.
Where to get it: Jetpack, WordPress Popular Posts, Display Posts Shortcode
6. Search & filtering tools
Enable users to filter sidebar content dynamically based on tags, categories, or search queries. These tools support more personalized, interactive browsing experiences.
Where to get it: SearchWP, FacetWP, Ajax Search Lite
7. Event calendar widgets
Showcase upcoming events, webinars, or launches in your sidebar using embeddable calendar tools or integrations that update automatically.
Where to get it: The Events Calendar, Eventbrite, Modern Events Calendar
8. Quote or tip API plugins
Rotate daily quotes, expert tips, or fun facts using lightweight APIs or plugins. These micro-elements add freshness and personality with minimal effort.
Where to get it: They Said So API, BrainyQuote, Random Facts API
9. eCommerce sidebar tools
Add product highlights, best-sellers, or shopping cart previews directly to your sidebar. These tools help turn casual readers into customers by showcasing dynamic product content that updates based on inventory or popularity.
Where to get it: WooCommerce Sidebar Widgets, Shopify Buy Button, Ecwid
Looking for more info?
If you’re wanting more information or design ideas check out these other sidebar posts:
Want to make your sidebar dynamic with a social feed? Try our free forever plugin.
Previous post: