Have you ever gone to a website looking for a specific thing, and the first thing you do is scroll to the bottom?
I know I have.
Just because it’s at the bottom doesn’t mean it’s not important.
Your WordPress footer plays a key role in your site’s design and functionality.
A well-structured footer enhances user experience by providing visitors with quick access to important information like contact details, social media links, and legal pages. And, this is regardless of the page they actually land on.
This post will guide you through what to include, how to edit, and the best tools to help customize your WordPress footer to fit your brand.
What is a WordPress website footer?
A WordPress website footer is the bottom section of your site that appears on every page. It might seem like a small detail, but it plays a big role in your site's overall design and functionality.
The footer is usually the last thing visitors see as they scroll down the page. On top of that, it is the place many people go to when they are looking for specific business or information—like an address, phone number, or a site map. This makes it the perfect (and expected) spot to add important information.
Footers can include contact details, social media links, copyright information, or even links to your privacy policy. Some businesses use their footer to showcase a newsletter signup form or customer testimonials. Others add quick links to popular pages or a search bar to make navigation easier.
In short, the footer is a valuable part of your site. It helps improve user experience while keeping key information within easy reach.
What to include in your WordPress footer
Since the footer shows up on every page of your site, it’s a key place to put information you want visitors to see no matter where they are. Whether someone is scrolling through your blog or checking out your products, your footer will always be there to provide quick access to important details. Here’s a list of common content that is worthy of a space on your footer.
1. Contact information
Including your contact details in the footer ensures visitors can easily reach you no matter where they are on your site. This typically includes an email address, phone number, or a contact form link to make communication simple and accessible.
2. Social media icons
Adding social media icons to your footer gives visitors an easy way to connect with your brand on platforms like Facebook, Instagram, or LinkedIn. This helps build your online presence and encourages engagement across different channels without taking up space in the main content area.

Buffer’s website footer highlights the use of social icons that are both clearly identifiable and on brand.
3. Copyright notice
A copyright notice in your footer protects your content by letting visitors know that your website’s material is legally owned. It typically includes the current year and your business name, ensuring your intellectual property rights are clear and up-to-date across all pages.
4. Privacy policy and terms of service links
These links are essential for legal compliance, especially if you collect user data. They provide easy access to your privacy policy and terms of service, ensuring visitors know how their information is handled and the rules for using your website.

The digital signage software Juuno provides a great example of a clean and simple footer that includes these important links. As you can see they also incorporate the copyright notice as well.
5. Newsletter signup or rewards program
Including a newsletter signup or rewards program link in your footer is a great way to engage visitors. It encourages them to stay updated on your latest news or join a loyalty program. This offers added value and keeps them connected to your brand long after they’ve left your site.

A great example of this is Chipotle’s website shown above. They have placed a prominent CTA to join their rewards program that clearly captures your attention.
6. App download link
Another component utilized by Chipotle is the app download links. If your business has a mobile app, your footer is a prime location for an app download link.
By placing it here, you encourage users to explore your app without interrupting their browsing experience. It’s a simple way to promote downloads while keeping the main content focused.
7. Social media posts
Showcasing your latest social media posts in the footer keeps your website fresh with real-time updates. Embedding social content here allows visitors to see your activity and engage with your brand, even if they don’t follow you directly.

This example of the cat sitting service, Comforted Kitty, highlights embedded Instagram in the footer. This way potential clients can see real time posts of the happy cats that are under their care.
8. Quick links to important pages
Footers are perfect for including quick links to key pages like About Us, FAQs, or Services. This makes it easy for visitors to find essential information without scrolling back to the top. It also helps improve overall site navigation, giving users more control over their browsing experience.

In the above example, Testlio takes advantage of quick links in their footer. Making it easy to find the important pages regardless of where you are on their site.
9. Testimonials or reviews
Adding testimonials or reviews to your footer builds trust by showcasing positive feedback from customers. This provides social proof and reassures new visitors about the quality of your products or services. It’s a subtle yet powerful way to enhance credibility without taking up prominent space on your site.
10. Business hours and location
Displaying your business hours and location in the footer ensures that visitors can easily find this essential information no matter where they are on your site. This is especially useful for local businesses.

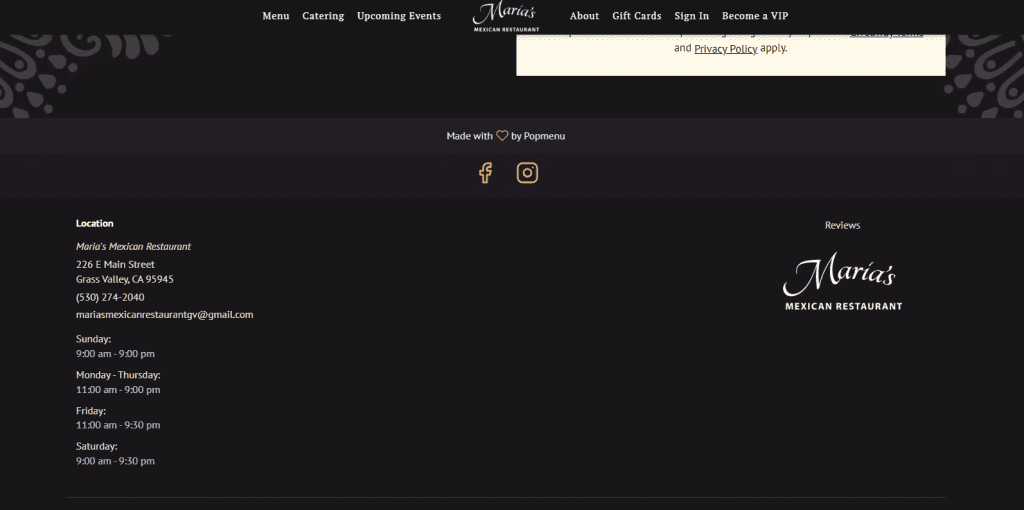
Maria’s Mexican Restaurant has done just that with their footer. They provide their location, business hours, and contact information.
11. Map widget
Including a map widget in your footer helps visitors find your physical location quickly. This is really helpful for businesses with brick-and-mortar stores, restaurants, or offices. A map widget makes it easy for users to get directions without leaving your site, improving convenience and user experience.

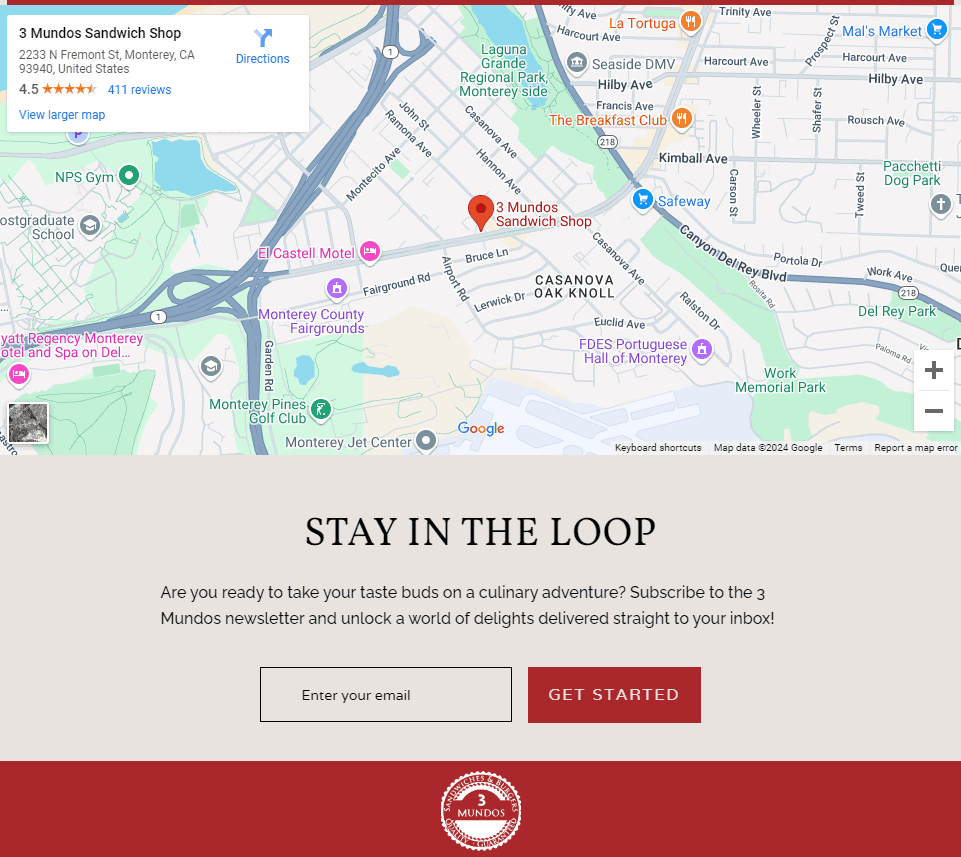
The 3 Mundos Sandwich Shop takes advantage of the map widget to prominently display their location in the footer of their website. This way it is easy to locate for anyone wanting one of their delicious sandwiches.
5 ways to edit your WordPress footer
There are several ways to customize your WordPress footer depending on your needs and experience level. Whether you want a quick edit or a fully customized design, these methods will help you make the changes you need.
1. Edit footer via the WordPress Customizer
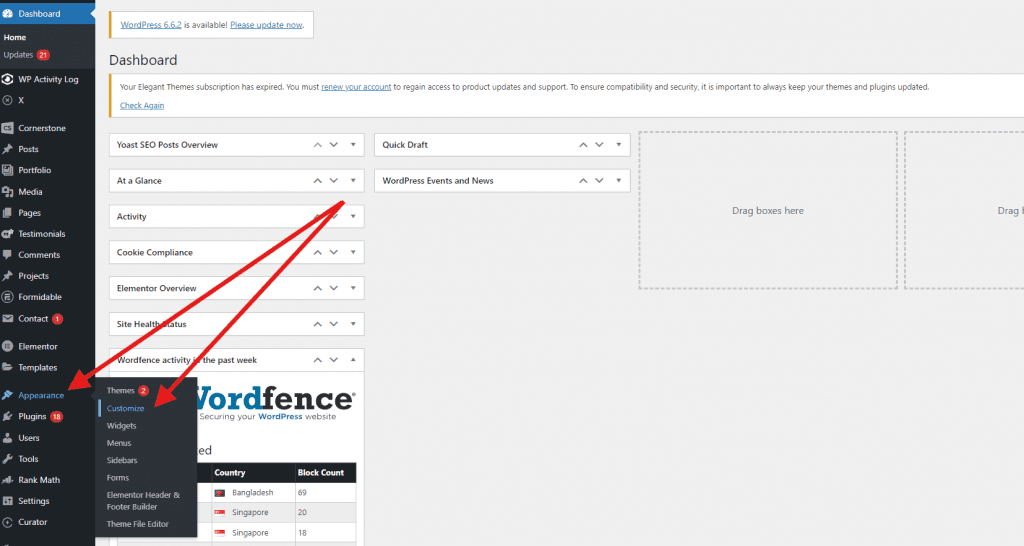
To edit WordPress footer using the WordPress Customizer, go to your dashboard and select Appearance then Customize.

From there, look for the Footer section or a similar option depending on your theme.
Note that the WordPress theme you choose will have it’s own unique structure, so if you are having trouble identifying the footer option, we recommend going to the theme’s documentation.
This is also a good time to recommend using popular and trusted themes as they will have the documentation and support to get you through any hurdles.
Update the footer content by adding widgets or new sections, changing the design, or adjusting the layout. After making your changes, click Publish to save them. This method is beginner-friendly and requires no coding.
2. Modify the footer using a theme builder
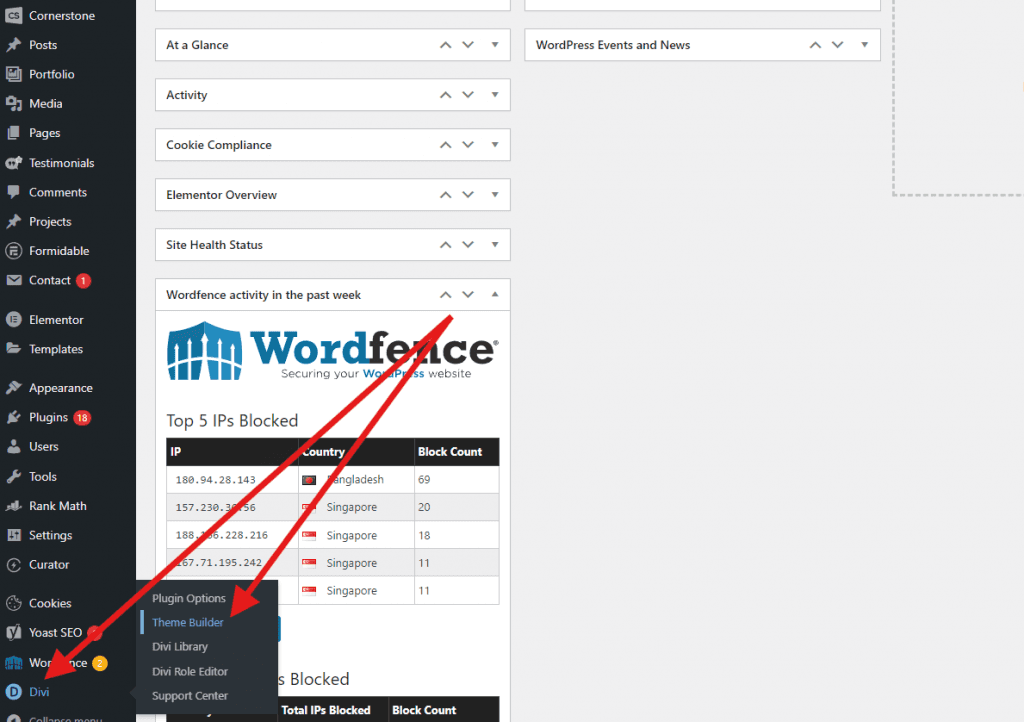
If you use a theme builder like Elementor or Divi, you can edit website footer easily. Open your Theme Builder.

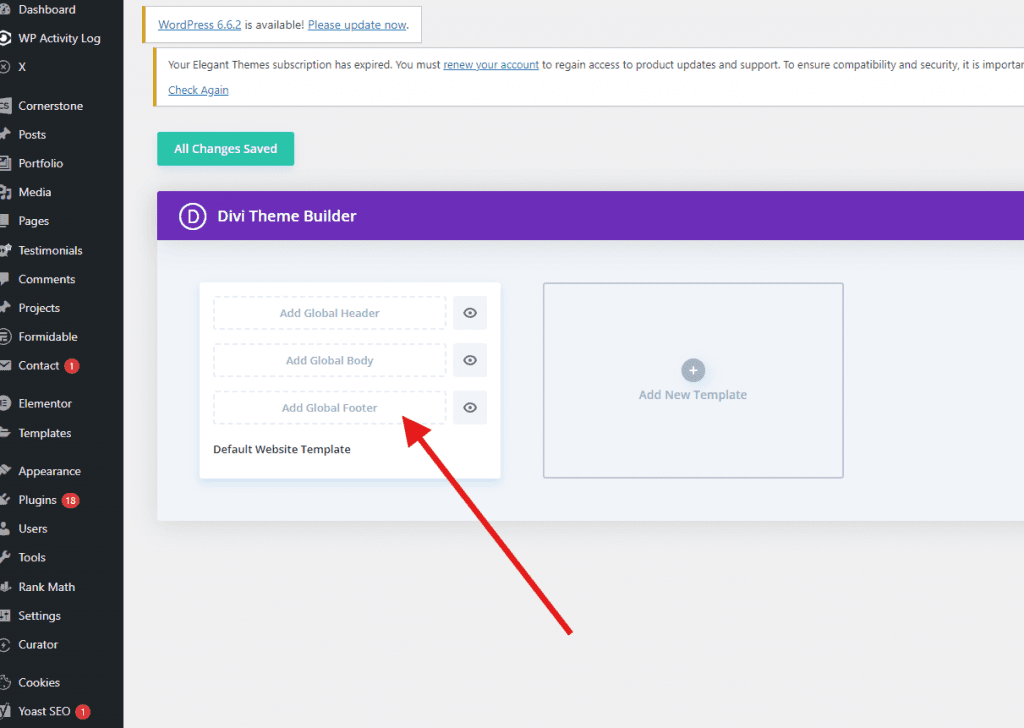
Navigate to the footer section. For Divi you are given the option to Build Global Footer or Add From Library.

Choose the direction you want to go. You can fully customize the layout, add elements like text or images, and adjust styling to match your brand. Once you’re done, save the changes and they will apply across your site.
This option gives you more flexibility and design control than the standard WordPress Customizer.
3. Edit WordPRess footer widgets from the dashboard
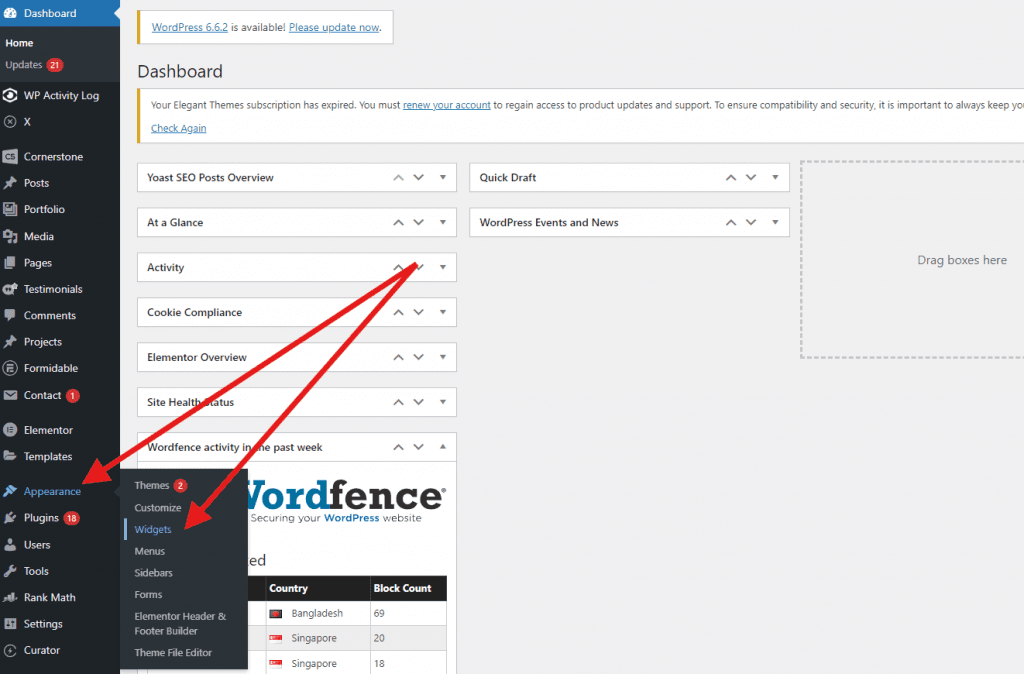
To manage footer widgets, go to Appearance and click Widgets in your WordPress dashboard.

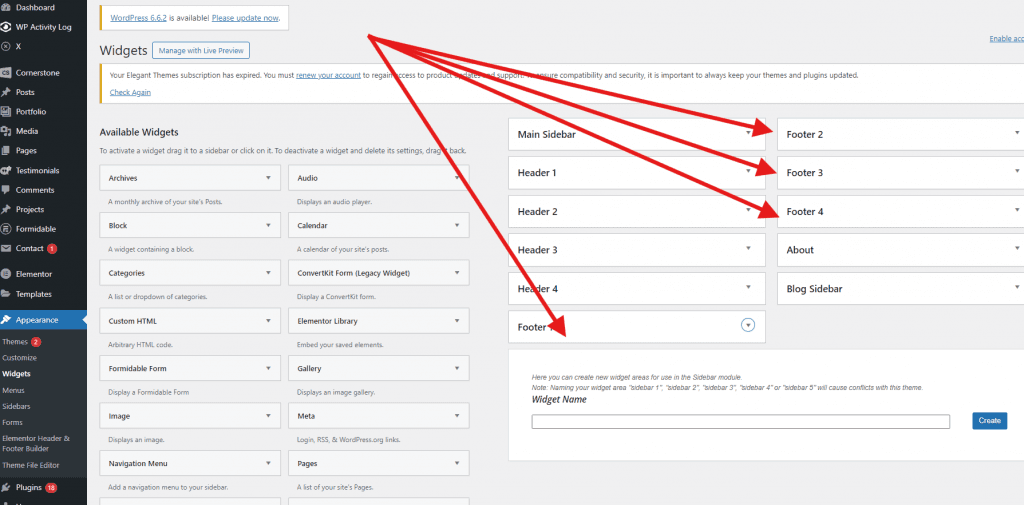
You’ll see different widget areas for the footer. From here, you can drag new widgets into the footer or remove the ones you don’t need.

Depending on your theme, you can add things like text, images, or custom menus. Once you’re happy with the changes, click Save.
This approach lets you quickly update content without altering the design.
4. Add custom code to footer.php file
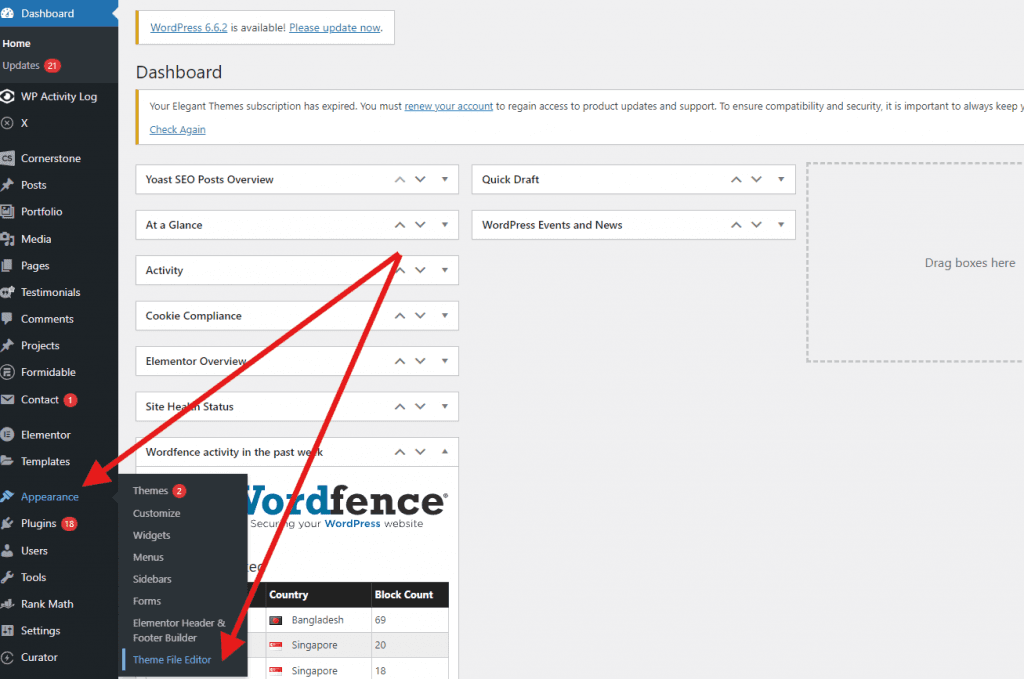
For advanced customization, you can directly edit the footer.php file. Go to Appearance and click Theme File Editor in your WordPress dashboard.

Find footer.php from the list of theme files. Here, you can add custom HTML, CSS, or JavaScript to modify the footer. Be cautious with this method—mistakes can break your site, so it's best to back up your theme or use a child theme before making changes. Save your edits when done.
5. Use a WordPress plugin to customize the footer
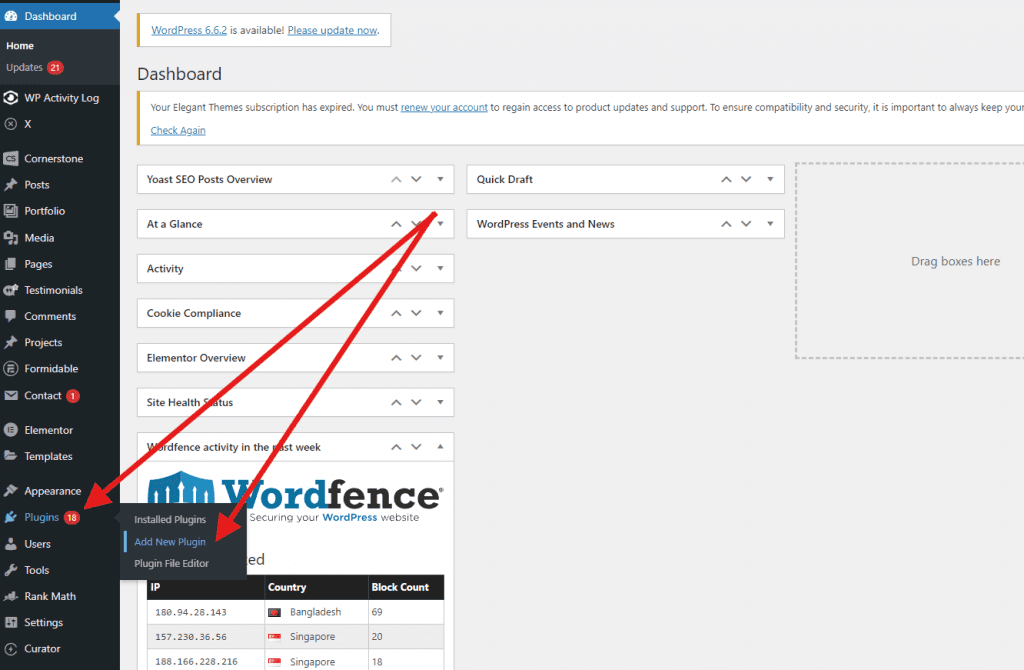
If you prefer not to work with code, using a plugin is an easy way to customize your footer. To install a plugin, go to your WordPress dashboard, select Plugins, and click Add New.

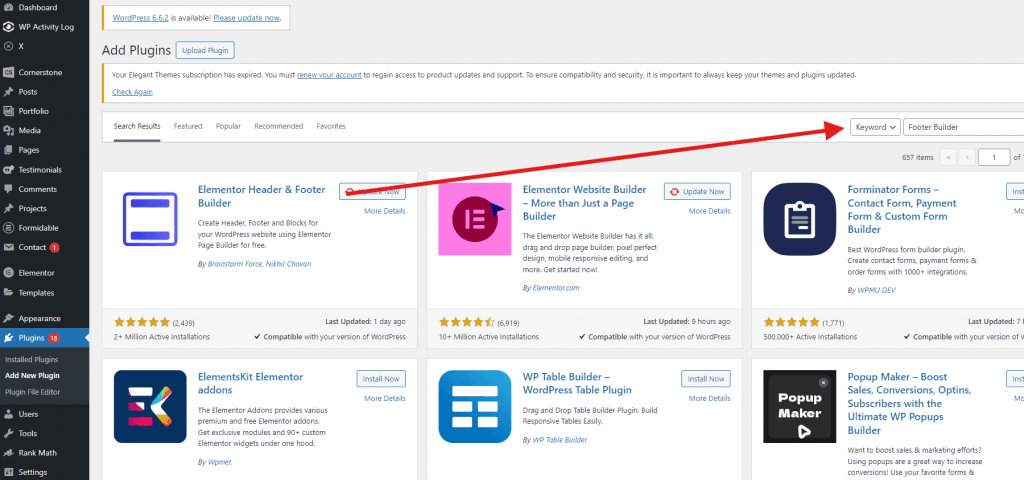
Search for a plugin with keywords like footer builder, and select the right plugin for you. Remember to choose a plugin with a lot of installations, good ratings, and regular updates.

Once you find the right one, click Install Now then Activate. After activation, follow the plugin’s instructions to customize your footer. This method gives you flexibility to add scripts, design elements, or extra content without coding.
Top tools to help your WordPress footer edits
1. Curator

Your WordPress website footer is a great place to add some social media content and reviews. Curator’s got you covered with that! Their super simple and highly customizable aggregator allows you to easily integrate posts and reviews from your favorite social sites. All while maintaining full moderation controle to ensure what is posted is both true and accurate.
2. Divi

Divi is a powerful page builder that allows you to fully customize your WordPress site, including your footer for websites. Its drag-and-drop interface makes it easy to design a footer with dynamic content, images, and custom layouts without any coding required.
3. Elementor

With Elementor, you can easily build and customize your WordPress footer. This drag-and-drop builder offers a range of widgets and design options, allowing you to create a fully personalized footer. No coding skills are needed, making it perfect for any user level.
4. Beaver Builder

Using Beaver Builder, you can design a custom footer with ease. This user-friendly page builder offers drag-and-drop functionality, allowing you to add and arrange elements like text, images, and widgets. It's a flexible tool for creating professional footers without any coding knowledge.
5. aThemes Botiga Header Footer Builder

With aThemes Botiga Header Footer Builder, you can design and customize your WordPress footer using a drag-and-drop interface. It allows you to add widgets, links, and other content to create a footer that complements your site’s overall design.
6. WPBrigade Headers and Footers

WPBrigade Headers and Footers helps you manage custom scripts in your WordPress footer. It allows you to insert code like Google Analytics, tracking pixels, or custom CSS without needing to modify your theme files, making it user-friendly for adding extra functionality.
7. Header Footer Code Manager

Header Footer Code Manager simplifies adding custom code to your WordPress footer. It lets you manage scripts like tracking codes, ads, or custom CSS from a single dashboard without editing theme files. This plugin is perfect for adding code snippets across your site.
8. WP Go Maps

With WP Go Maps, you can easily embed interactive maps directly into your WordPress footer. This plugin is ideal for businesses with physical locations, allowing you to display custom maps with features like directions and markers, providing visitors with a clear view of how to find you.
9. Font Awesome

Font Awesome provides a vast library of icons, including social media icons, that you can add to your WordPress footer. It offers customizable icons that can be easily integrated into your site, helping to enhance the look of your footer while improving navigation and user interaction.
And don’t forget, a social media aggregator can have you sharing posts and increasing engagement throughout your site, not just the footer. Try our free forever plugin.
Previous post: