Almost half a million websites use HubSpot today. If yours is one of them, it’s worth considering embedding a social media feed to boost traffic, engagement, and time on site. The good news? Adding a social feed to a HubSpot site is simple.
In this guide, we’ll walk you through why adding your feed is a smart move, how to curate and design a clean, eye-catching social media feed, and exactly where to paste the HTML code inside your HubSpot website.
Why add your social media feed to your HubSpot website?
Embedding a social media feed in your website is fast and easy, so you don’t need reason to make the effort worth it (trust us, it takes about 5 minutes).
However, your website is important. Regardless of how easy it is to embed a feed, you shouldn’t do it for no reason. There should be a purpose for every single element on your website.
Here are some reasons why you might add your feed to your HubSpot site:
- Add personality – Jazz up your website by showing off pictures of your team, your customers, or anything else.
- Add visual content – It’s simple. Adding great visual content to your site makes it more interesting and engaging.
- Promote a campaign – Are you creating a branded hashtag, a giveaway, a podcast, or something else? Maybe you simply want to aggregate social media posts related to a specific campaign and only add these ones to your site.
- Encourage more UGC – User generated content is images captured and uploaded by your customers and fans. By embedding UGC on your website, you can spread awareness that your brand loves receiving these kinds of images encourage more people to share them on social media with a specific hashtag.
- Contextualize your product – Images of your product being used (not just sitting pretty) can greatly impact sales.
- Promote an event – Do you hold an annual event? Pictures from the event can help generate excitement for next year.
- Share portfolio samples – Maybe you offer an artistic or expert service? Showcase your work on your website.
Of course, the above list isn’t exhaustive. There are plenty of other strategic motivations too.
Examples of an embedded social media feed
Want to see some examples of what an embedded social media feed actually looks like?
Here are three examples to inspire you.
1. Fairbanks, Alaska Travel Site
The Fairbanks travel site uses an embedded Instagram feed to deliver an immersive, visual-first experience. The feed highlights real photos of landscapes, wildlife, and seasonal activities that visitors can expect to see in Alaska. The style is clean, bright, and outdoor-focused, which fits the brand’s nature-driven identity.
This approach gives the site an authentic, user-generated feel while showcasing the destination in a way no static gallery can. The benefit is simple: it inspires wanderlust. Prospective tourists get a vivid preview of what their trip could look like, helping push them from browsing to actually planning a visit.

2. House Belfast Hotel
House Belfast’s embedded Instagram feed leans heavily into visual aesthetics with warm lighting, stylish interiors, and glossy lifestyle shots. The feed blends seamlessly with the website design, creating a cohesive brand experience. The style is elegant yet modern, with polished images that highlight both the hotel rooms and its popular restaurant and bar.
Their Instagram feed gives visitors an authentic glimpse of the hotel’s vibe, from cozy rooms to beautifully plated dishes. It feels less like marketing and more like a friend showing you around. And that’s the real benefit: potential guests can easily imagine themselves there, which makes them more likely to book a stay, grab a meal, or check out the hotel’s other amenities.

3. US Track and Field Team
The US Track and Field team’s website embeds its X (formerly Twitter) feed so fans can stay updated without feeling overwhelmed. Visitors can quickly catch announcements, follow the team’s latest accomplishments, and stay connected to what’s happening without leaving the site.
The style is bold and energetic, which reflects the team’s identity. The benefit is in how organized and engaging the layout feels. Fans can quickly find the type of content they want, which boosts interaction and keeps the page feeling fresh.

All of the above examples were created using Curator.io.
How to add social media posts to your HubSpot website
Ready to embed your social media feed? The whole process only takes a few minutes, and once it’s set up, your feed updates automatically behind the scenes. However, if you’re being really selective, deleting or approving posts might take you a bit longer.
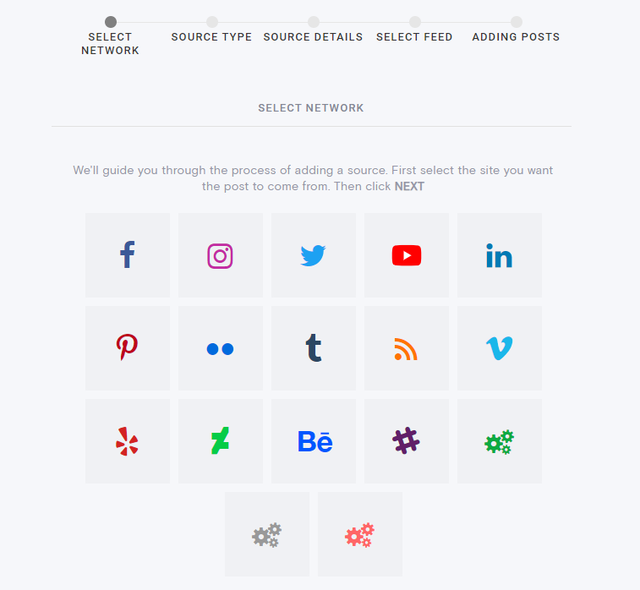
Step 1. Choose where to pull the social media from
Start by selecting the platform you want to pull content from. This is your source. You can combine multiple sources in one feed or create separate feeds for each platform. Curator.io supports a wide range of options including Instagram, X, TikTok, Facebook, YouTube, Reddit, RSS feeds, Slack channels, and more.

Step 2. Add your source details
Next, select the network and source type. For example, if you’re using Instagram, you can pull content from your Business account, a hashtag, or specific posts.
If you choose a hashtag source, you’ll need an Instagram Business account. Enter the needed details, choose the account, and add the hashtag or handle you want to gather content from.

If using a hashtag, it can be a branded hashtag that’s unique to your company or something more generic. Whatever suits your purposes.

Step 3: Curate your feed
Once your source is connected, you can start curating. You can allow all posts to appear automatically or require manual approval.
Most people leave auto-approval on and simply delete posts they don’t want displayed. Clean up anything off-brand or irrelevant so your embedded feed looks intentional and polished.

Step 4. Design the style of your feed
After choosing your posts, it’s time to design your feed. You can switch layouts (Grid, Waterfall, Slider, and more), adjust colors, toggle captions, customize hover effects, and match the feed to your site’s style.
A Grid layout offers a neat, modern look, while Waterfall feels more dynamic and content-heavy. Curator.io makes it easy to tweak every detail until it fits your brand perfectly.

You can even change the social media icon color, the text color, link color, background color, and more.

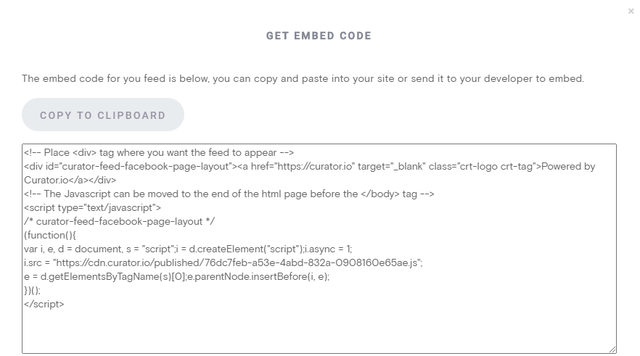
Step 5. Copy the HTML code and paste it in your website
When you’re happy with the design, click “Get Code.” Copy the HTML snippet and paste it into your HubSpot site.

HubSpot makes this straightforward. You can add custom HTML to:
- A dedicated homepage section
- Your global footer
- Key page footers
- Blog sidebar modules
- A dedicated campaign or portfolio page

o edit the header or footer HTML, log in to your HubSpot account → navigate to Website > Pages → select your domain → open the Header HTML and paste the code.
Where you place your feed depends on its purpose. If you want to add personality to your homepage, spotlight reviews, or highlight community content, choose a prominent section. If you simply want a consistent social presence across all pages, the footer works perfectly.To add the HTML code to the footer of your website, check out this simple HubSpot tutorial with steps.
Here’s what the completed feed looks like:

As you can see, adding your social media feed into your HubSpot website is a simple task that can have a big impact on your marketing and your brand.
Ready to get started?
Join thousands of businesses using Curator to grow their social media presence.
Start Free TrialFAQs
What is an RSS feed in HubSpot?
An RSS feed in HubSpot is a way to automatically pull content from blogs, websites, or other sources into your HubSpot site or emails. It keeps your content fresh without manual updates.
Can I embed a social media feed on my HubSpot website?
Yes, you can embed multiple feeds from different platforms. You can display them separately or combine them into one feed to showcase all your social content in a single, easy-to-navigate space.
Do I need coding skills to add a social feed to HubSpot?
No coding skills are needed. Tools like Curator.io generate a simple copy-and-paste HTML snippet. Just drop it into HubSpot’s custom code section, and your feed will automatically update with new posts from your selected platforms.
Ready to get started?
Join thousands of businesses using Curator to grow their social media presence.
Start Free Trial