Embedding your X (formerly Twitter) feed in your website is a smart way to make the most of your content. When it comes to repurposing content, marketers often give the advice that you should turn your website blog posts into social media posts.
But what about the other way around? Why not put some of your social media content in your website?
The benefits are many, and they include keeping your site fresh and maximizing post reach.
Then there is enhancing your business’s online presence and improving engagement, but we’ll get more into that in a moment.
In this article, we detail why you should embed a Twitter feed in your website, a simple step-by-step tutorial that you can easily follow, and present different tools you can use to do this for free. And, just in case you need a little inspiration, we threw in a few examples as well.
Top reasons to embed your Twitter feed in your website
Before we explore free ways to integrate Twitter posts to your website, let’s first dive into why you would want to do this.
After all, there are so many other marketing tasks you need to tackle. Why should you prioritize this one? Well, here’s why.
Adding your Twitter feed to your website allows you to…
- Keep your website fresh and engaging
- Showcase your social media activity
- Boost social proof with user-generated content
- Increase visibility for announcements and updates
- Drive cross-platform engagement
All of these reasons might be important to you, or maybe just a few. As we go through the tutorial, you’ll likely get even more ideas and motivation for making an engaging Twitter feed.
Tutorial: how to embed your Twitter feed in your site
Ready to bring your Twitter content to life on your website and integrate X? Embedding your feed is easier than you might think, and it only takes a few minutes. Whether you’re a beginner or more experienced, this step-by-step guide will walk you through the process of creating a seamless, engaging feed that enhances your site’s dynamic content.
Let’s dive in!
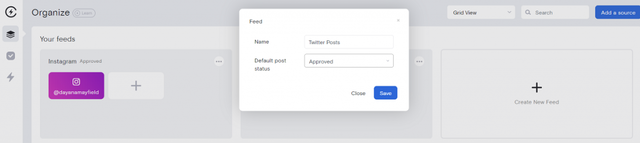
Step 1: Name your feed and choose your approval setting
The first step is to create a new feed in the “Organize” menu of Curator.

Give your feed a name that makes sense, such as “Twitter Posts,” “Tweets,” or “User generated content.”
After you name the feed, you need to choose the approval setting.
You have two options here:
- Approved – All posts will be automatically added to your feed and thus, your website. At any time, you can login to Curator and delete the ones that you don’t want showing up.
- Needs approval – Posts will not get added to your website feed until you manually login to Curator and approve them.
Most brands can do fine with automatically approving all posts and then later deleting ones they don’t want. But if you’re really picky about what goes on your website or are concerned about the style or quality of images you post on Twitter, then you might want to set it to “Needs approval” so you have more control over what shows up on your website.
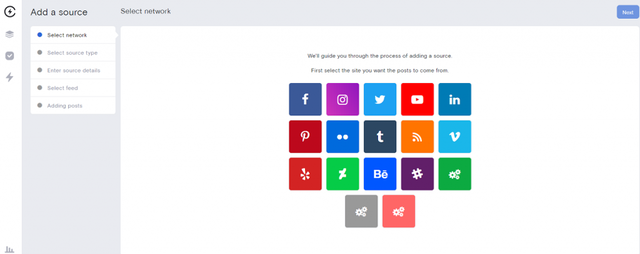
Step 2: Choose the source of your Twitter content
The next step is to choose where you want to get social media posts from.
Of course, for this example, we will go ahead and pick Twitter, but it’s nice to know that there are over a dozen other options for you to choose from as well.
You can also source content from Facebook, Instagram, Pinterest, and other popular platforms.

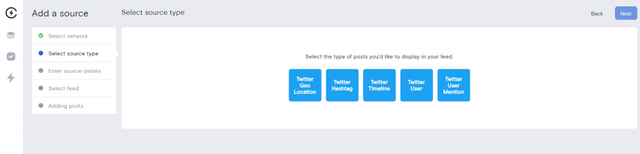
After you choose the network, you’ll need to choose the type of source. For Twitter, you can embed posts from the following types of sources:
- Twitter geo location
- Twitter hashtag
- Twitter timeline
- Twitter user
- Twitter user mention

For this example, we’ll choose “Twitter timeline.” This will pull posts from a Twitter account including standard posts and retweets, but it will not pull mentions or comments.
If you want, you can also combine sources into the same feed. For example, you might want mentions and posts from your timeline. If you ever include mentions or UGC, make sure to require post approval. You don’t want to display a negative review of your brand on your website!
Step 3: Delete or approve posts (depending on your approval setting)
Now, you need to either approve posts or delete them.
This is called curating.
If you set your feed to require approval, then you don’t need to delete posts if you don’t want to, but you do have to approve posts. Otherwise nothing will show up.

If you set your feed to automatically approve everything, then you need to delete posts you don’t want, but you do not need to manually approve any post.
Step 4: Customize the look of your feed
Now for the fun part!
There are lots of options when it comes to the appearance of your feed. Here’s what it looks like with the default options:

You can change the layout of your feed. Some popular styles include…
- Waterfall – Cascading list of posts with multiple columns and rows
- Grid – Square images with no captions showing, unless you hover over the image to see the caption
- Carousel – One row of posts with forward and back arrows, also it slowly moves through them automatically
- Panel – One column of post with multiple rows, great for thin-width sections like a side bar

In addition to the layout and template changes, you can also customize colors, borders, backgrounds and more.
Maybe you want to use your logo colors or the colors of the social network, or even the bright accent color that you use across your website.

Start with some basic customizations. You can always come back and update the style later after you see how it looks in your website.
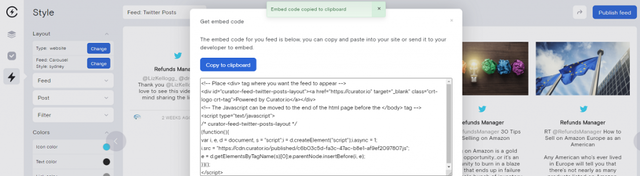
Step 5: Copy and paste the HTML code to your site
The final step is simple. Just hit “Publish” and copy the code.

Then you can paste it into your website. Here’s what the feed looks like at the bottom of a home page:

You might want to add your feed to your home page, your footer, a dedicated news page, or a blog side bar.
You might even want different feeds for different sections of your website.
If you want to embed your social feed in your WordPress website, then you have the option of using Curator’s WordPress plugin. This means you can use short code instead of copying and pasting HTML. Both options are easy to do, so the choice is up to you.
Tools for embedding your Twitter feed
Now let’s take a look at your options for embedding your Twitter feed in your site.
Twitter embed widgets
Twitter’s native embed widgets provide a simple, effective way to display your feed on any webpage. With just a few clicks, you can generate an embed X code tailored to your needs—whether it’s a full timeline, a single tweet, or a follow button.
This method is perfect if you’re looking for a quick, straightforward integration that requires minimal technical know-how. All you have to do is enter your Twitter profile URL and hit enter. Then you copy the code over to your site. It really is that easy.
Be aware that customization options are limited. If you are seeking a more tailored design than this is not the option for you.
The pros and cons of this approach:
- Quick and easy to set up ✅
- Requires no additional software ✅
- Free to use ✅
- Limited customization options ❌
- Minimal control over feed layout and design ❌
- No content moderation tools ❌
- Difficult to blend seamlessly with your website’s branding ❌
Social media aggregators
Social media aggregators are a versatile option to embed X Twitter feed—either alone or alongside other content from platforms like Instagram, Facebook, and more. These tools allow you to curate posts manually or automate the process based on specific criteria such as hashtags or user mentions.
With a wide range of customization options, aggregators support the blending of your feeds into your website’s design. For businesses managing multiple social channels, or wanting a highly customizable (but not to the point that you are doing your own coding) approach, this method offers a cohesive way to showcase content while enhancing user engagement.
The pros and cons of this approach:
- Customization options for layout and design ✅
- Ability to aggregate multiple social platforms into one feed ✅
- Offers both manual and automated content moderation ✅
- Some features may require a paid plan ❌
- Slightly more setup time compared to native Twitter widgets ❌
WordPress plugins for Twitter feeds
If your website runs on WordPress, plugins designed specifically embed X feeds can make the process seamless. These plugins come with pre-built widgets that allow you to display timelines, single tweets, or even hashtag feeds without touching a line of code. They’re especially useful for users who want more control over placement and appearance, as many plugins offer styling options to better match your website’s design.
Additionally, plugins often include features like caching to improve load times, ensuring that your feed updates efficiently without slowing down your site.
The pros and cons of this approach:
- No coding required for setup ✅
- Integrated styling options to match your site’s theme ✅
- Some plugins offer advanced features like caching for faster performance ✅
- Requires regular updates and maintenance ❌
- Many plugins lock advanced features behind a paywall ❌
- Can potentially conflict with other WordPress themes or plugins ❌
Because social media aggregators are either free or affordable, it’s nearly always worthwhile to use one instead of Twitter’s embed features so you can have a feed that matches your website.
3 great embedded Twitter feed examples
So now that you know how to embed your Twitter feed on your website and the tools to help you, let’s look at a some examples to get those creative juices flowing.
Example 1: Riverside City Hall

The city of Riverside, California embeds their X feed within the contact us section at the bottom of their website. The carousel format scrolls two posts at a time through their Twitter content, providing an opportunity for visitors to see relevant information and upcoming events without extensive searching.
Example 2: Austin Community College Continuing Education

The Austin Community College Continuing Education utilizes an embedded twitter feed to interact with their students. Their content is displayed in a grid format where the images are all you initially see. Hovering over an image reveals the content. The generates a highly engaging style to present their tweets.
Example 3: Synthesis

This third example shows Synthesis embed tweets. They are presented in a simple waterfall format. What’s notable about this example is how the color and styling was formatted to be on brand with the rest of the website. The waterfall format is also a great style for presenting a wall of love with your tweets.
As you can see, embedding a Twitter feed is an easy marketing task with a lot of benefits and styling options. And, with Curator’s free forever feed option you can start embedding tweets with no risk to you. So go ahead and make sure that more of your digital audience sees your great content, not just the people who are logged into Twitter.
Try our free forever feed.