If you’re looking to add a Facebook widget to your website you are in the right place. This guide covers steps for three different types of Facebook widgets and the free tools you need to get the job done.
We also cover tips for WordPress, Squarespace, and Wix.
Despite the growing popularity of TikTok, Facebook is by far the number one social media platform in the world, boasting over 2.96 billion users globally. A Facebook widget can make your website more engaging by presenting your latest posts, whether that’s links to free content, beautiful images, news items, or live video streams.
Many businesses and organizations use Facebook to distribute content and stay in touch with their audience. Why not automatically add this content to your website? Your website will always be fresh, up to date, and present something new to website users. A Facebook widget is the added benefit of getting more eyes on your content and driving more page followers.
But there are different types of Facebook widgets, and the steps depend on which type you want to embed on your site.
Keep reading, because whatever type of Facebook widget you’re interested in, we’ve got you covered.
Types of Facebook widgets
A Facebook widget refers to a component of a website that pulls content from Facebook so you can share your posts and grow your audience.
There are three main types of Facebook widgets:
- Facebook widget for embedding posts – This type of widget is great for embedding your page feed so all of your new posts will be automatically added to a section of your website.
- Facebook widget for liking a page – You can use this type of widget to embed the name and header of your Facebook page along with a like button so that you can drive more Facebook followers from your website.
- Facebook widget for page events – You can also embed your Facebook page along with a list of your upcoming events, whether in person or virtual.
The first type is the most common. If you want, you can combine Type #1 and #2 to add both feed posts and a like button.
Scroll for tutorials on each!
[WIDGET TYPE #1] Facebook widget for embedding posts
Here’s everything you need to know to add your facebook feed to your site.
How to add a Facebook feed widget to your website
Follow these simple steps:
Step 1. Use a social media widget tool
You need a social media aggregator (AKA social media widget) to automatically add your posts to your website.
This allows the posts to be sent to your site according to your moderation rules without you having to manually embed each and every post every time you want to add something new.
Curator offers free and paid plans that meet any business need.
Step 2. Choose Facebook as your source
The next step is to choose your source.
Of course, you’ll be choosing Facebook but it’s worth noting that you can aggregate content from a variety of social media networks and content platforms, including Instagram, Twitter, and YouTube.

After you’ve chosen Facebook as your source, you will need to choose the type of content that you want to aggregate.

You have three options to choose from:
- Page – A Facebook page is the most common choice. You’ll be aggregating posts published to your business’s or organization’s page.
- Page mention – You could also aggregate content from when users tag your page in their posts. This can work well for embedding influencer content, user-generated content, and customer testimonials.
- Visitor posts – A visitor post refers to when a user rights something on your business page. You can aggregate these types of customer testimonials as well as well.
And you can combine these sources. You can always choose one source and then go back and add another source to the same feed. That way you can have your company’s posts and news items from your Facebook page as well as social proof that will help website visitors trust your brand.
Step 3. Connect your Facebook account
Next, follow the prompts to connect your Facebook account. You must have administrator access to the Facebook business page that you want to pull content from.
After you’ve connected your account and chosen the correct Facebook page, you need to create a new feed and give it a name. You also need to choose the approval status. If you want all of the content from your source to be automatically added to your website, choose “Approved.” But if you want to manually approve each item before it is sent to your website, then choose “Needs approval.”
For a smoother experience managing your Facebook connection, especially during logouts, consider implementing the recommended Facebook logout fixes. These fixes help ensure that your sessions are correctly terminated, preventing unauthorized access and maintaining the security of your account.

Step 4. Moderate the posts
Now, the aggregator software will pull all of your posts. Sort through the most recent 25 posts and approve or deny them. If you chose “Approved” as the status, then you just need to deny any that you don’t want to show up. But if you chose “Needs approval,” then you’ll need to approve everything that you want to appear.

Step 5. Customize the style of the feed
The next step is to design your feed.
You don’t need any website design skills to do this. You can choose from the different feed style templates and click the styling buttons to update the font colors, background colors, borders, and more. Or you can just keep things simple and black and white.

Step 6. Embed the widget on your website
Next, it’s time to embed the widget on your website.
To do this, all you need to do is copy the HTML code and paste it in the back end of your website where you want it to appear.

All website builders have the functionality to add a custom HTML box, and that’s the feature that you’re going to want to use. So let’s say you want to add your Facebook posts to the sidebar of your blog. What you need to do is add a custom HTML box to your sidebar and then paste the HTML code in that box.
Scroll to the bottom of this article for tips on adding custom HTML based on your specific website platform.
Step 7. Log in to your widget software to moderate as needed
That’s it! The widget has been added to your website. The only thing you need to do now is log in to your aggregator platform (such as Curator) to moderate additional content. You can approve or delete new posts as needed.
3 Free Facebook feed widgets
These social media aggregators all integrate with Facebook so that you can add a widget to your website.
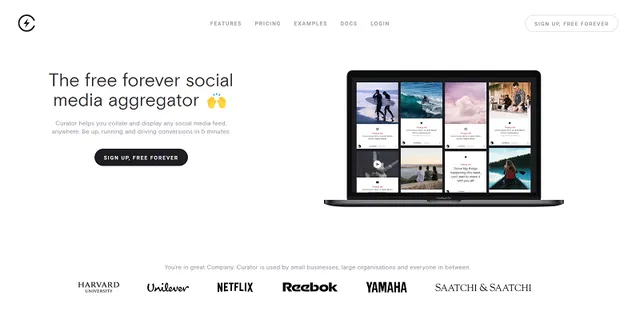
1. Curator

Curator is a popular Facebook widget software because it offers dozens of design templates that require no coding skills, a great free plan, and affordable pricing on paid plans. Unlike other social media aggregators, Curator does not add noticeable branding on the free plan but there’s just a small “Powered by Curator” link at the bottom of your feed.
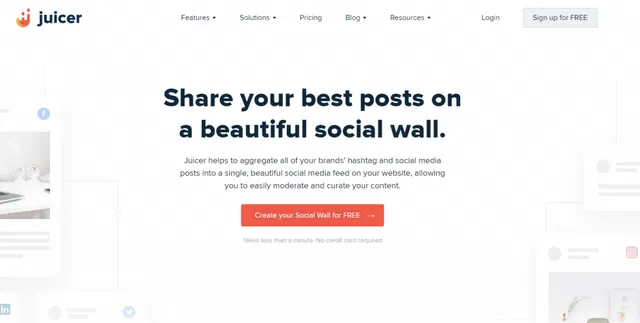
2. Juicer

Juicer is another option for a Facebook widget platform. Note that on the free plan, they do inject large juicer ads into your feed so if you are hoping to use a free option or you want to test it out for free first know that you will have their branding on your website.
3. Taggbox

You can also use Taggbox to add your Facebook content to your website. Taggbox has a free plan as well as enterprise plans with more advanced features. The platform offers a robust UGC management suite where you can sift through UGC, get permission, and reuse it regularly in your facebook marketing campaigns.
[WIDGET TYPE #2] Facebook widget for liking a page
Let’s move on to a tutorial on how to embed the second type of Facebook widget. This type is basically a preview of your Facebook page and allows signed-in users to like your page from your website allowing you to collect new followers in just one click.
How to add a Facebook like widget to your website
All you need to do is use the Page Plugin tool provided by Facebook’s developers.
Copy and paste the URL of your Facebook page in the Facebook page URL box.
Then, click the “Get Code” button, copy the code, and paste it into a custom HTML box in your website.

[WIDGET TYPE #3] Facebook widget for page events
Do you want to embed your upcoming events in your widget? You can do so with Facebook’s Page Plugin tool for in-person, virtual, and hybrid events.
How to add a Facebook events widget to your website
You can embed a list of events from any page.

Head over to the Facebook page plugin tool. Paste your page’s URL in the Facebook page URL box.
Next, write the word “events” in the tabs box.
Then click the get code button and copy the HTML code. Lastly, you will paste that code into the back end of your website. See below for tips on where to insert the code.

Embedding tips for different website platforms
Regardless of which type of widget you want to add to your website, you need to know where to paste the HTML code.
Adding a Facebook widget to WordPress
If your website is built with WordPress, here’s how to add the widget:
- Go to your WordPress dashboard.
- Click Appearance from the main side menu.
- Click on Widgets.
- Click the plus sign to add a new widget where you want it to go, such as your website’s header, footer, or sidebar.
- Add a custom HTML widget.
- Paste the HTML code in the box.
- Scroll down to the “Advanced” section and click on “Code Injection.”
- In the Header, Footer, or Sidebar section, add your custom HTML code.
- Click “Save” to apply your changes.
- Preview your site to ensure the HTML has been added successfully.
You can also install Curator’s WordPress plugin which allows you to paste short code in the widget instead of long-form HTML.
Adding a Facebook widget to Squarespace
Use these steps to add the widget code to a Squarespace website:
- Log in to your Squarespace account and navigate to the site you want to edit.
- Click on Edit to enter the site editor.
- Click on the Settings icon on the left-hand side of the screen.
- Scroll down to the Advanced section and click on Code Injection.
- In the Header, Footer, or Sidebar section, add your custom HTML code.
- Click Save to apply your changes.
- Preview your site to make sure the widget appears.
Adding a Facebook widget to Wix
And lastly, here are the steps for adding HTML code to a Wix website:
- Go to the Settings area of your Wix website.
- Go to the Advanced section.
- Click +Custom Code in the top right.
- Paste your Facebook feed code from into the box.
- Give this custom code a name, for example, “My Facebook Widget.”
- Now select, Add Code to Pages. Click All Pages or choose specific pages.
- Choose where you want the feed to appear: Head; Body – start; Body – end.
- Click Apply.
- Check your website to make sure the widget looks correct.
And that’s it! Now you know how to add any type of widget to any type of website.