Interested in embedding Slack on your website? You’re in the right place. This up-to-date guide has the easy steps and free tools you need to make it happen.
Keep reading for popular use cases, a simple-to-follow process, and options for affordable tools.
Whether you want to embed Slack on a public website or private wiki, we’ve got the insights you need.
Best of all: it only takes a few minutes!
Why embed Slack on your website?
Because Slack is a messaging platform, the reasons for embedding Slack content in a website is very different than aggregating social media. Typically, website developers will integrate social media with their sites to showcase user-generated content and make their sites more visually appealing.
But because Slack has community messages, the use cases are different.
Here are the most common reasons to embed a live Slack feed in a website:
- Share company updates and announcements on an internal wiki: If you have a company Slack channel that is used for company announcements, you can embed this an internal wiki site just for employees. This way, employees can be kept up to date not only in Slack but in the wiki as well. Because the messages will be cross-posted, there will be no need to publish them twice.
- Include a current feed of issues and requests on a password-protected site: Slack is also often used to share bugs, outages, customer requests, PR disasters, and other corporate fires that need to be put out. If your employees use a password-protected site to view current issues and communicate about them, you embed the Slack channel where issues are first announced.
- Externally showcase your company culture: Do you have a “we’re hiring” page on your website? Try embedding your company’s Slack water cooler channel to showcase your camaraderie and company culture. Just make sure to use content moderation features to remove any messages that you don’t want to make public.
- Encourage people to join your Slack community: There are thousands of popular Slack communities around the world, both free to join and paid memberships. You could embed one channel from your Slack community in the landing page where people sign up to showcase the kind of content that is frequently discussed.
7 steps to embed Slack on your website
Embedding your Slack feed on your website is straightforward when you know the right steps to take.
This process is free, easy-to-do, and only takes about 5 minutes.
Step 1: Choose the right Slack embed tool
To get started, you’ll need a social media aggregator that supports Slack integration.
A social media aggregator is a versatile tool that lets you gather content from various platforms into a unified, customizable display. It acts like a digital curator, pulling content from specific Slack channels or messages, and organizing it in a visually appealing layout for your website.
Curator is a great example of this kind of tool. It enables you to collect content from multiple sources and arrange it using layouts that best suit your brand. Key features include the ability to filter messages, customize the display style, and moderate posts automatically or manually before they appear on your site.
Step 2: Create a new feed
Once you’ve signed up for a free Curator account, you can begin creating your Slack feed. Head over to your Curator dashboard to get started.
Click on the “+” icon that says “Create new feed.” A pop-up window will appear, allowing you to name your feed. You can then set your moderation preference: choose “Approved” to automatically publish messages, or “Needs Approval” if you’d like to manually review each post before it goes live. This way, you control exactly what appears on your website.

Because Slack is a messaging platform, we highly recommend selecting “Needs Approval” if you’re embedding the feed on a public page so you can manually approve each post. If the page is private and you want all posts to be present so employees can view all updates, then choose “Approved.”
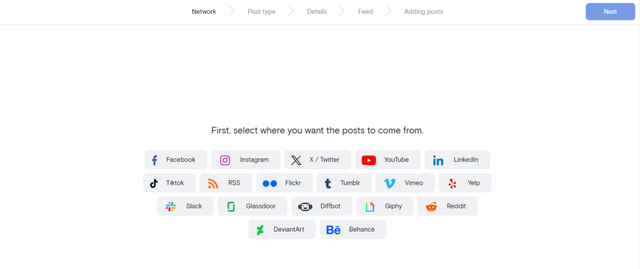
Step 3: Select Slack as the feed source
Next, you’ll need to specify Slack as your content source. Click the “+” icon labeled “Add a Source,” then select Slack from the list of platforms. Once you choose Slack, click “Next” to proceed with linking your Slack account to the feed.
This connection ensures that your latest messages or announcements from specific channels are always up-to-date on your website.

Step 4: Connect your Slack account
After selecting Slack, you’ll be prompted to log in to your Slack account. Click on “Connect Slack.”

If you’re part of multiple Slack workspaces, you can select the correct one from the top right-hand corner.
Then click “Allow” to give Curator permission to read your Slack content.

Choose the channels or conversations you want to display on your website. Connect each channel that you want to include to your feed.
Step 5: Moderate the content of the Slack feed
With your Slack feed connected, it’s time to moderate the content. If you set the feed to “automatic approval,” you may need to manually remove any messages that aren’t suitable for your website. For manual approval, simply approve the posts that align with your goal for the feed.
This step helps you present only the most relevant and engaging messages to your website visitors, such as company announcements or community interactions.
Select the green check mark to approve posts or the red circle to deny them.

Step 6: Customize the template and style
Now that your Slack feed is integrated, you can stylize it to match the look and feel of your website. Click the “style feed” button and select a template that best fits your design. Curator offers multiple layout options like Waterfall, Grid, and Carousel.
We recommend Waterfall for Slack widgets because it allows room for both images and text.
You can further refine the appearance of your feed by tweaking elements like:
- Text line limits
- Minimum post width
- Number of messages per page
- Horizontal spacing between posts
- Text and icon colors
Experiment with these settings to create a cohesive visual experience that blends seamlessly with your site’s branding.
Step 7: Copy and paste the HTML code into your website
Finally, once you’re satisfied with how your Slack feed looks, generate an embed code. Copy the Slack embed code provided and paste it directly into the desired section of your website.
The beauty of this approach is that you only need to embed the code once. Any changes you make to the feed in Curator—such as approving or removing messages—will automatically update on your site without needing to reinsert the code.
Following these steps will ensure that your Slack feed is seamlessly integrated into your website, enhancing your site’s engagement by showcasing your team’s latest updates, community discussions, or key announcements.
Top 3 Slack embed tools
In order to embed a live Slack feed on your site, moderate the content, and customize an attractive feed, you need to use a Slack embed tool. Choose from one of these popular options.
1. Curator

Curator is a versatile content aggregator that lets you create customized Slack feeds to embed on any website builder. It simplifies the process with a no-code approach, making it perfect for users of all skill levels. With Curator, you can gather Slack messages from specific channels and effortlessly showcase them on your site, whether you’re using WordPress, Wix, Squarespace, or any other platform.
This popular, affordable social media aggregator can be used for a variety of social media sites, allowing you to create all the feeds you want.
Key features include:
- Flexible moderation settings, offering both manual and automated controls
- Pin crucial messages to keep them highlighted at the top of your feed
- Direct post editing to ensure your content stays up-to-date
- Seamlessly add links to product pages to drive conversions
- Free plan with a wide range of capabilities
- Choose from over 20 fully customizable design templates
Supported platforms:
Curator enables you to integrate content from a wide range of sources, including Slack, Instagram, TikTok, YouTube, Facebook, LinkedIn, X, Tumblr, Vimeo, Reddit, Behance, Yelp, Flickr, DeviantArt, and RSS feeds.
Pricing:
Curator offers a free plan that supports up to three content sources and 2,000 monthly page views. For more features, their paid plans range from $25 to $59, providing extra content sources and increased page view limits.
2. Juicer

Another option for a Slack embed tool is Juicer. This aggregator effortlessly collects your brand’s posts and hashtags into a unified feed for your website. Juicer allows you to tailor and manage your feed to match your brand’s look. Its automatic updates keep your site dynamic and engaging with little ongoing effort.
Key features include:
- Integration with various social platforms and hashtag tracking capabilities
- Customizable feed designs paired with built-in moderation tools
- Easy embedding process that includes automatic post updates
Support platforms:
Juicer supports a variety of platforms, including Instagram, Facebook, LinkedIn, Twitter, YouTube, Slack, Pinterest, RSS feeds, Giphy, and Flickr.
Pricing:
Juicer’s free plan provides access to two source accounts, but includes Juicer branding. Paid plans start at $23 per month (when billed annually) and allow for up to five source accounts. The Pro plan, at $89 per month, supports up to 30 accounts and removes all branding.
3. Social Intents

Social Intents is a live chat solution that seamlessly integrates Slack with your website. It allows you to chat directly with your website visitors through Slack, creating a smooth communication flow without the need to switch between apps. This tool offers an easy setup, making it a great choice for businesses that want to enhance customer engagement through live chat.
Key features include:
- Custom chat widget with options to fit your brand’s colors, logos, and text
- Proactive chat invites triggered by user behavior and targeting rules
- Unlimited team members support with no per-agent fees
- Canned responses using Slack Slash Commands for quick replies
- Integration with Zapier for lead management and data export
- Detailed chat analytics and reporting features
Supported platforms and networks:
Social Intents works with Slack, Webex, Microsoft Teams, and Zoom.
Pricing:
Social Intents offers a 14-day free trial. Paid plans start at $39/month (billed annually) for basic features, while higher tiers like the Pro plan at $99/month provide advanced tools and up to 5,000 chat conversations. The Business plan at $199/month supports 10,000 conversations, with the top-tier Agency plan at $399/month offering unlimited sub-accounts and full white-label capabilities.
Tips for different website builders
Most Slack feeds look best when displayed on their own dedicated page, but they can also be effectively integrated into website footers or sidebars for consistent visibility across your site. Here are some quick tips for embedding a Slack feed, depending on your website builder:
- WordPress: To add your Slack feed, go to the Appearance section of your dashboard and add a new widget to your footer or sidebar for a global effect. For specific pages, use the page editor to create a new section, select “Custom HTML,” and paste your embed code. You can also use Curator’s WordPress plugin for easier shortcode integration.
- Wix: In Wix, navigate to Settings > Advanced > +Custom Code. Paste your Slack feed code into the text box, give it a name, and decide whether to display it on all pages or specific ones. You can also control its placement within the Head, Body-start, or Body-end sections.
- Squarespace: Head to the page where you want to showcase your Slack feed and add a custom HTML block. Paste the embed code into this block to easily integrate the feed without altering the global layout.
- Shopify: Many Shopify sites embed their Slack feeds in the footer for consistent visibility. Go to Online Store > Themes > Actions > Edit Code > Sections > Footer.liquid and insert the code there. For product-specific feeds, add the code directly to individual product pages.
- Webflow: Use Webflow’s Embed element from the Elements panel. Drag it to the desired location on your page, paste the Slack feed code, and publish. The feed will automatically update with your latest Slack messages.
- Drupal: Navigate to the page you wish to edit, switch to Full HTML mode, and paste the Slack feed code directly into the page. Save your changes, and your Slack feed will display as intended.
- HubSpot: Log in to HubSpot and go to Marketing > Website > Website Pages. Select the page you want to modify, then paste the code into the Advanced options under Additional code snippets. For a global feed, use the Site Footer HTML section in your domain’s settings.
Frequently asked questions
Yes, you can embed a Slack feed on virtually any website using a social media aggregator tool like Curator. Whether your site is built on platforms like WordPress, Wix, Squarespace, Shopify, or even a custom-coded site, all you need to do is paste the HTML embed code into the desired location on your website.
Absolutely! Most Slack feed tools, like Curator, offer flexible moderation settings. You can choose to either automatically approve all messages or manually review each one before it appears on your site. This ensures that only relevant and appropriate content is displayed, especially useful for public-facing pages.
That depends. If you’re using automated approval, once your Slack feed is embedded on your website, it will automatically update with new messages from your chosen channels. If you’re using manual approval, you will need to login to the aggregator software and approve new posts. Either way, there’s no need to manually refresh or re-embed the code—any updates made within Slack or your aggregator will reflect on your website in real-time.
Looking for the best Slack embed tool? Try Curator, the free-forever aggregator.