Instagram is one of the best platforms for visual storytelling.
And, if you’re using Webflow for your website, integrating your Instagram feed can elevate your site’s aesthetics, engagement, and trustworthiness.
Are you a brand showcasing user-generated content, a designer displaying your latest work, or an influencer looking to keep your audience engaged?
If so, embedding your Instagram feed into Webflow is a smart move.
In this guide, we’ll walk you through the process of adding your Instagram feed to Webflow, step by step.
Why add your Instagram feed to your Webflow website?
Integrating your Instagram feed into your Webflow site offers several benefits:
- Boost engagement: Visitors can interact with your content without leaving your website.
- Showcase fresh content: Your site stays visually appealing with automatically updated Instagram posts.
- Increase trust and social proof: Seeing real-time Instagram activity makes your brand more credible.
- Enhance design aesthetics: Instagram is inherently visual, making your website more dynamic and appealing.
- Drive traffic to Instagram: If you want more Instagram followers, displaying your latest posts on your Webflow site is a great way to encourage visitors to follow you.
What type of Instagram posts should you consider adding to your Webflow website?
The embed Webflow Instagram feed can handle several types of posts. The posts you choose will ultimately depend on what your objectives are. For instance, if you’re focused on building brand authority and trust then user-generated content is a great way to showcase what you have to offer from real people.
Consider these types of posts when deciding what will best serve your website visitors:
- User-generated content (UGC): Build trust by showcasing customer testimonials, reviews, or tagged posts.
- Product showcases: Highlight your latest products or services directly from your Instagram account.
- Behind-the-scenes content: Give visitors a peek into your brand’s process, culture, or events.
- Instagram Stories: Embed Instagram Stories to keep your audience engaged with disappearing, time-sensitive content.
- Reels and videos: Add Instagram Reels to showcase dynamic content that captures attention.
How to add an Instagram feed to a Webflow website (step by step)
Embedding an Instagram feed in Webflow requires a social media aggregator to pull posts from Instagram and display them on your site. Follow these steps to set up your Webflow Instagram integration.
Step 1. Choose a free or affordable social media aggregator
To embed Instagram feed into Webflow, you’ll need a social media aggregator. Curator is a great option because it:
- Offers free and reasonably priced plans to suit different needs.
- Lets you set moderation rules to control which Instagram posts appear on your website.
- Allows you to manually approve or remove posts if needed.
- Provides easy design tools to customize the feed’s appearance in just a few clicks.
- Supports custom CSS for professional designers who want more control.
- Removes branding on paid plans and keeps it minimal on free accounts.
- Is responsive and automatically optimized for desktops, tablets, and mobile devices.
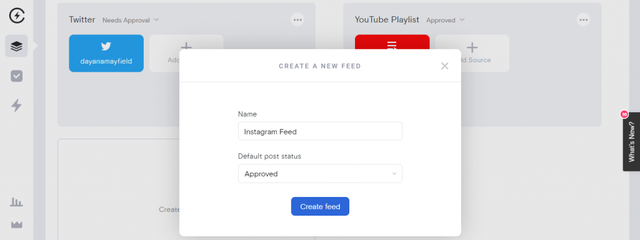
Step 2. Create a new feed and set the approval status
Once you’ve chosen a social media aggregator to embed social, sign up and create a new Instagram feed. During setup, you’ll have the option to:
- Automatically approve all posts (if you trust all your Instagram content).
- Manually approve posts before they appear on your Webflow site (recommended for UGC or curated feeds).

Step 3. Chose Instagram as your content source
Most social media aggregators support multiple platforms. Select Instagram as your content source so that only Instagram posts are pulled into your Webflow feed.

Step 4. Select the type of posts and connect your Instagram account
You’ll be prompted to choose the types of Instagram posts you want to display:
- Your own posts, reels or stories from your business or personal Instagram account.
- Posts of reels from a specific hashtag (great for UGC campaigns).
- Posts that mention or tag your account.

Once you’ve made your selection, connect your Instagram account to allow the aggregator to fetch your posts. You may need to grant permissions for access.
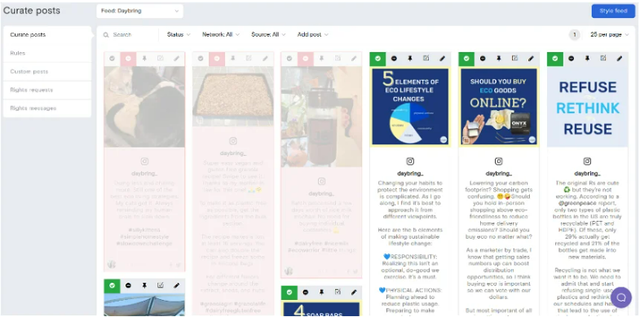
Step 5. Review the content and remove (or add) posts
After connecting your Instagram account, preview the imported content. Depending on your moderation settings, you can:
- Approve or remove posts to ensure only relevant content appears.
- Pin important posts to keep them visible at the top.
- Filter posts based on hashtags, captions, or other criteria.
This step is crucial if you’re embedding user-generated content or running social media campaigns.

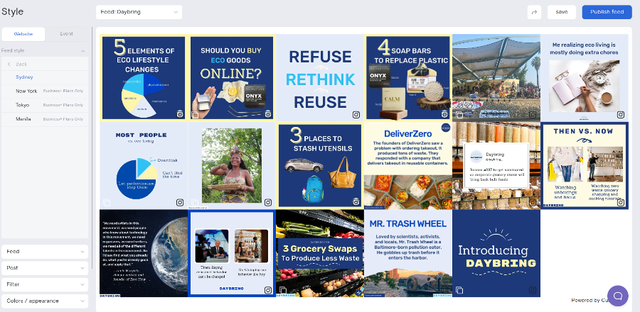
Step 6. Select a template style and customize it to your liking
Now it’s time to customize your Webflow Instagram feed to match your brand’s style. Curator offers:
- Pre-designed templates that look great out of the box.
- Customization options such as layout styles.
- The ability to adjust fonts, colors, and spacing to align with your website’s design.
- Advanced options like custom CSS for professional designers.

For inspiration, check out our guide on improving your embedded Instagram feeds by changing the layout.
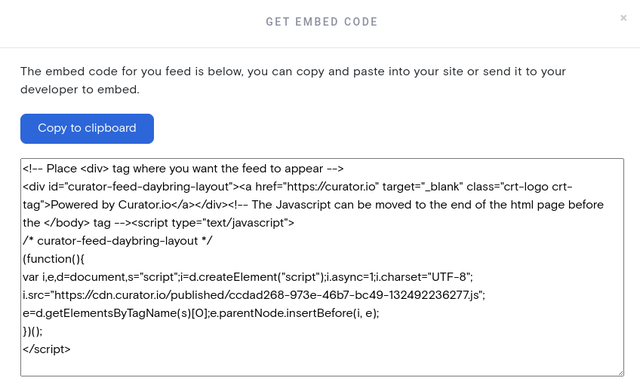
Step 7. Embed the generated feed code into your Webflow website
Once your feed is set up and customized, it’s time to embed your Instagram feed into Webflow. Click on get code to generate the code snippet that you can place in Webflow.

To embed the Instagram feed in Webflow:
- Copy the provided embed code from your social media aggregator.
- Open your Webflow Designer and navigate to the page where you want to add the Instagram feed.
- Drag and drop an “Embed” element from Webflow’s elements panel.
- Paste the copied embed code into the element.
- Save and publish your Webflow site to see the Instagram feed live.
If you’re looking for more ways to enhance your Webflow site, check out our guides on website widgets and website plugins.
Step 8. Login to the aggregator to approve or deny new posts occasionally
After embedding your Instagram feed, your work isn’t over! Regularly log into your social media aggregator to:
- Approve new posts (if using manual moderation).
- Remove outdated or irrelevant content that no longer fits your brand.
- Refresh your layout or make design tweaks as needed.
We recommend incorporating a time slot into your calendar so you don’t forget and let your feed become dated.

For additional customization ideas, explore our guide on how to embed your Instagram stories on your website.
Want to test it before you fully commit?