User-generated content (UGC) is a powerhouse for building brand trust and boosting engagement on social media. While many brands focus their UGC strategies around Instagram Reels and feed posts, there's a goldmine that often gets overlooked: Instagram Stories.
In this guide, you’ll learn why Stories deserve a bigger role in your UGC strategy, how to gather high-quality user-generated content for Instagram Stories, and the simple steps to feature these Stories on your website.
Why you shouldn’t ignore Instagram Stories for UGC
It’s no secret that Reels and feed posts have become top channels for collecting and showcasing user-generated content on Instagram. Most brands are already tapping into these formats to boost brand awareness, promote new products, and share authentic customer experiences.
However, Instagram Stories offer a powerful and often underutilized opportunity for UGC. Stories are quick, personal, and incredibly popular with users who prefer casual interactions over polished posts. Many customers are happy to mention a brand in their Stories but hesitate to clutter their main feed with a company shout-out.
This behavior makes Stories an ideal place to collect authentic endorsements, customer testimonials, and behind-the-scenes glimpses that might not otherwise get shared publicly. Using user-generated content on Instagram Stories helps you capture spontaneous moments that feel real, and real is what builds trust.
If you want to see how brands are crushing it with content, check out our examples of UGC Instagram posts and to get inspired. Incorporating Stories into your broader user-generated content Instagram strategy can help you tap into a fresher, more dynamic side of your audience’s creativity.
5 ways to get great UGC from Instagram Stories
Here’s some ways to get started with your UGC Instagram Stories.
1. Run an Q&A campaign
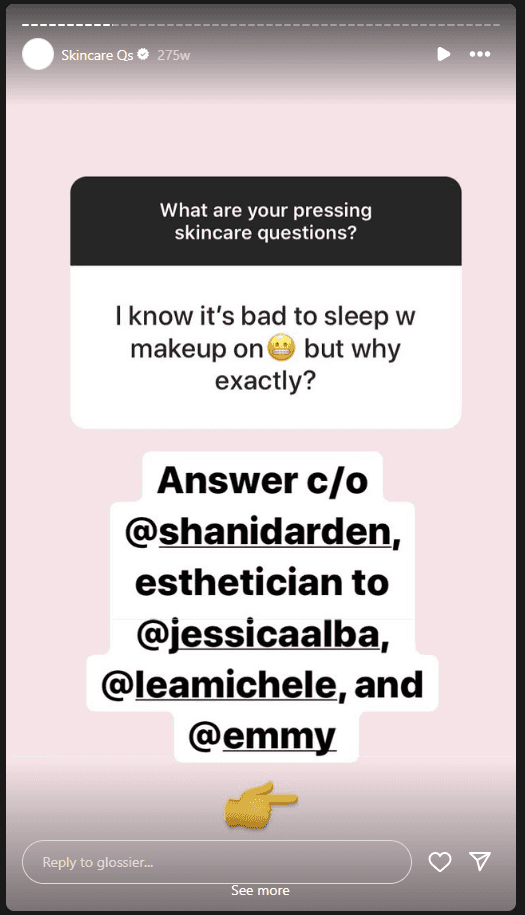
Invite customers to ask questions around your expertise and then showcase the questions and answers in a Story. For example, Glossier’s "Skincare Qs" answers questions about skincare from their followers. This produces super engaging—and helpful—content.

2. Create user success stories
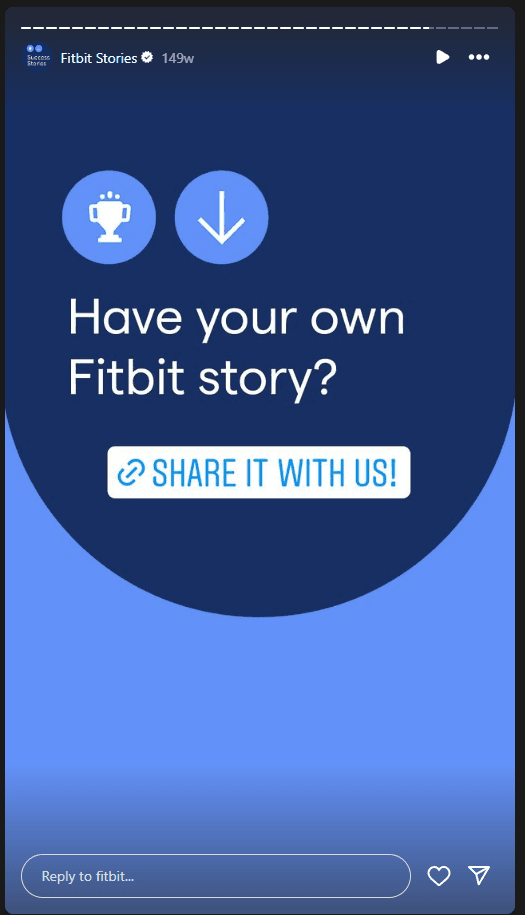
Fit bit created “Fitbit Stories” where they reach out to their users to find the many ways their product is helping people. They then compiled these successes. Including the CTA to share your own story keeps the engagement high and the content growing

3. Ask for unboxing or first reaction videos
Encourage customers to share their initial reactions when they receive or try your product. ColourPop Cosmetics’ “?” Story featurs customer unboxings of their mystery boxes. This provides entertaining content that is both relatable and exciting.

4. Showcase your merchandise in the real world
Nike’s “24.7” Story showcases their 24.7 collection being worn by real athletes around the world. It provides a connection to a large audience and highlights the broad appeal of the product line.

5. Highlight fans of your product
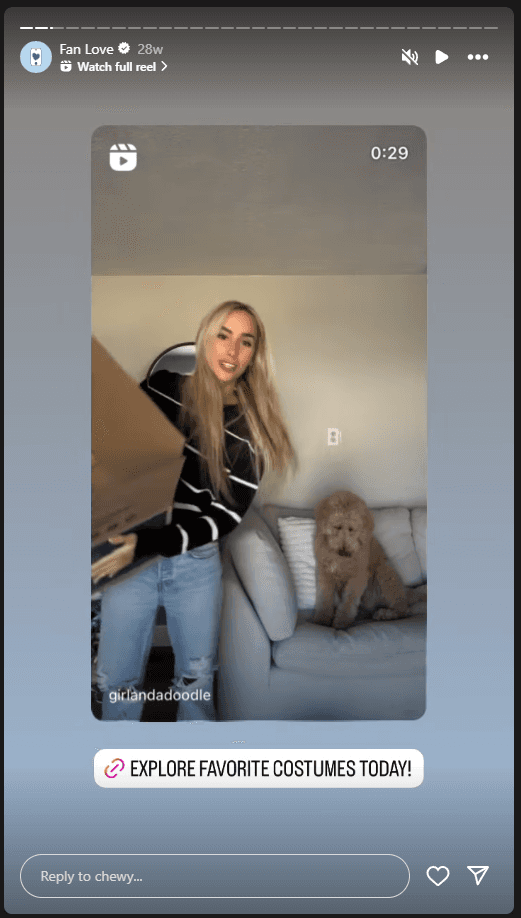
Instagram Stories are a great way to highlight the fans and supporters of your business. That is what Chewy’s “Fan Love” Story is dedicated to. They compile content centered around their fans. A truly great way to show support and build loyalty.

The simple 7 step process to add UGC Instagram Stories to your website
Ready to pull your UGC Instagram Stories and showcase them on your website? Follow these simple steps.
Step 1: Choose a social media aggregator to collect Instagram Stories
To start showcasing UGC from Instagram Stories on your website, you'll need a social media aggregator. This tool automatically gathers content from your Instagram account—or branded hashtags—and turns it into a dynamic, embeddable feed.
Make sure to choose one that offers a free option to get you started and the right level of customizable features to be able to match your brand.
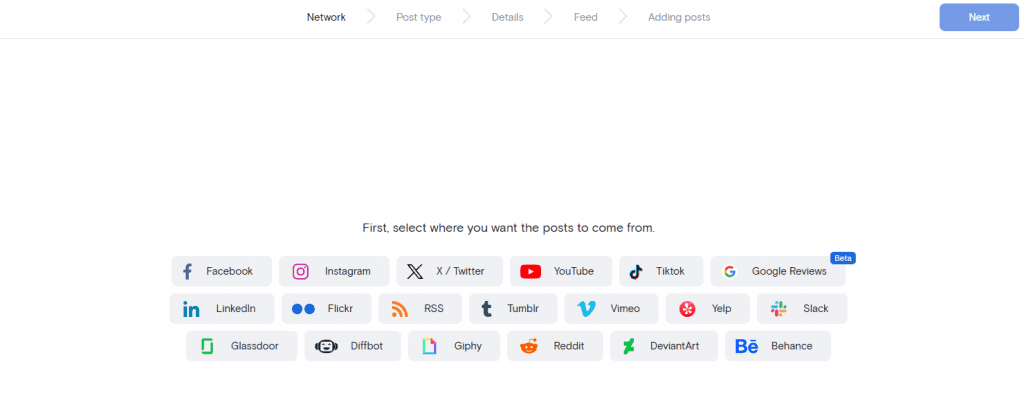
Step 2: Connect Instagram as your content source
Log into your social media aggregator and select Instagram as your content source. This allows the tool to pull in user-generated content from your Stories, including mentions, tags, and Story highlights.

You can always expand your feed later to include content from other platforms, but for now, focusing on Instagram ensures you’re curating relevant UGC in the format your audience is already engaging with.
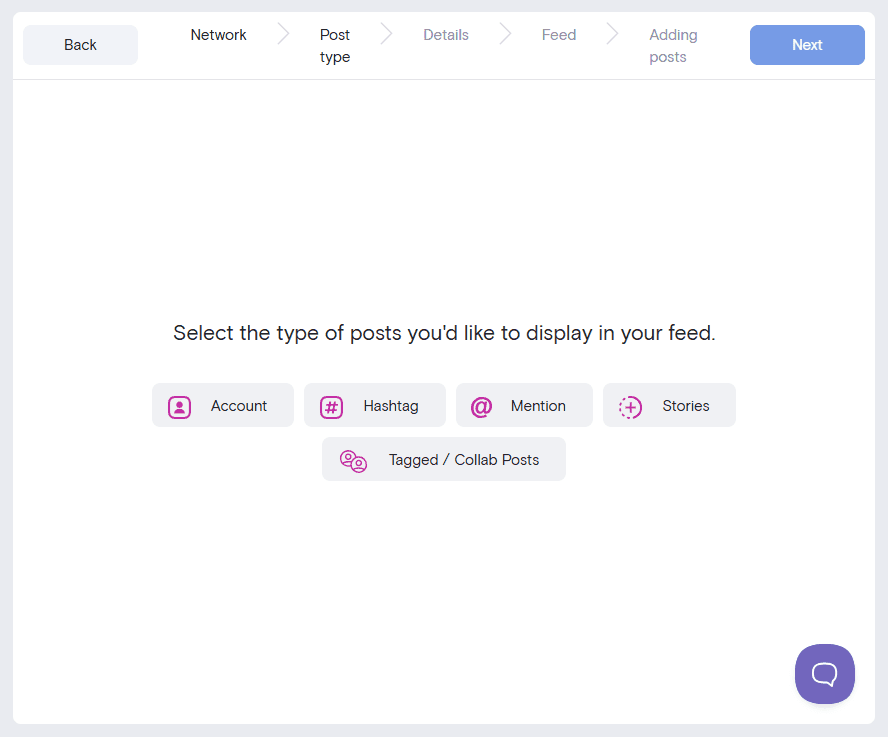
Step 3: Select the Instagram Stories source
To feature UGC from Stories, you'll need to choose the right source type within your aggregator. Most tools will prompt you to connect either your Instagram Business account or a specific hashtag or mention source.
To pull Stories content specifically, your account must be a verified Instagram Business account.
When setting this up, you’ll typically have a few sourcing options, but to showcase Stories, you’ll want to select Stories as your post type.

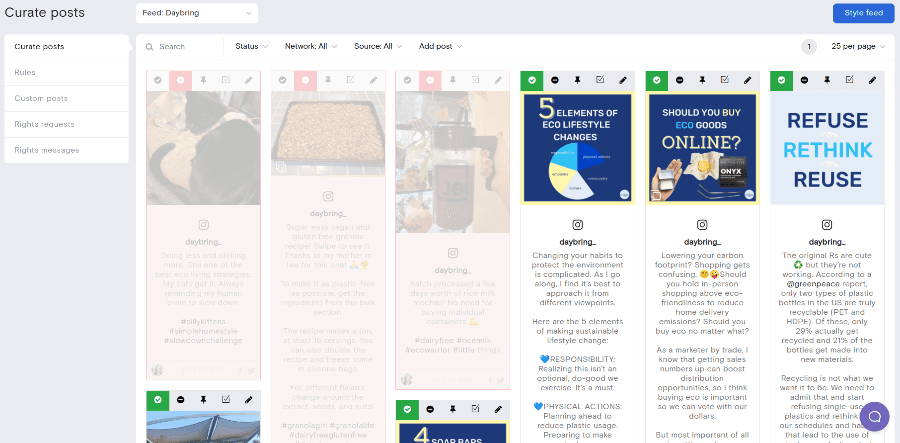
Step 4: Curate your Instagram Stories content
Once your Stories are pulled into the aggregator, it's time to curate. Depending on your settings, you can either manually approve each Story before it appears on your website or allow them to be auto-approved and remove any that don’t fit your standards.
Curating is how only the most relevant, brand-appropriate UGC gets featured. Look for Stories that feel authentic, highlight your product or service clearly, and match your visual aesthetic.

This step is key to maintaining quality and building trust with new visitors who interact with your curated Story content.
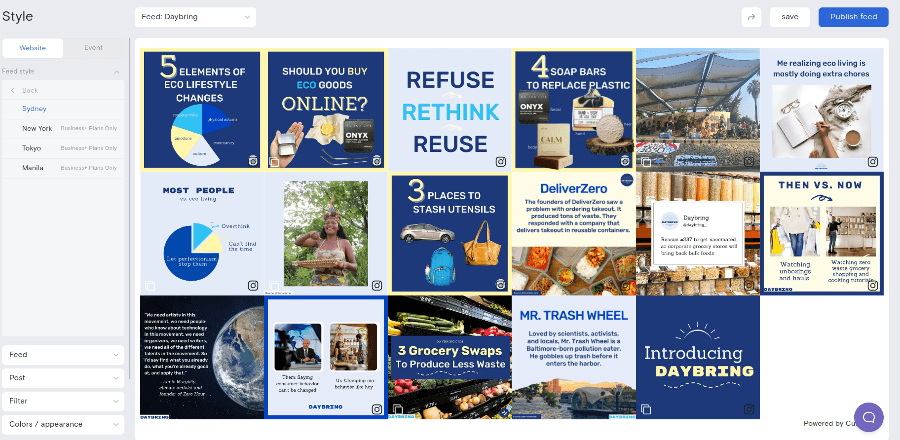
Step 5: Customize the style of your Stories feed
After curating your Stories, it’s time to design how they will appear on your website. There are a variety of layout options, such as a simple grid or a flowing waterfall style that includes full captions.
You can choose a style that matches your site’s overall look and feel, and customize elements like background colors, text colors, and icon styles. This way you can seamlessly integrate your UGC feed into your branding.

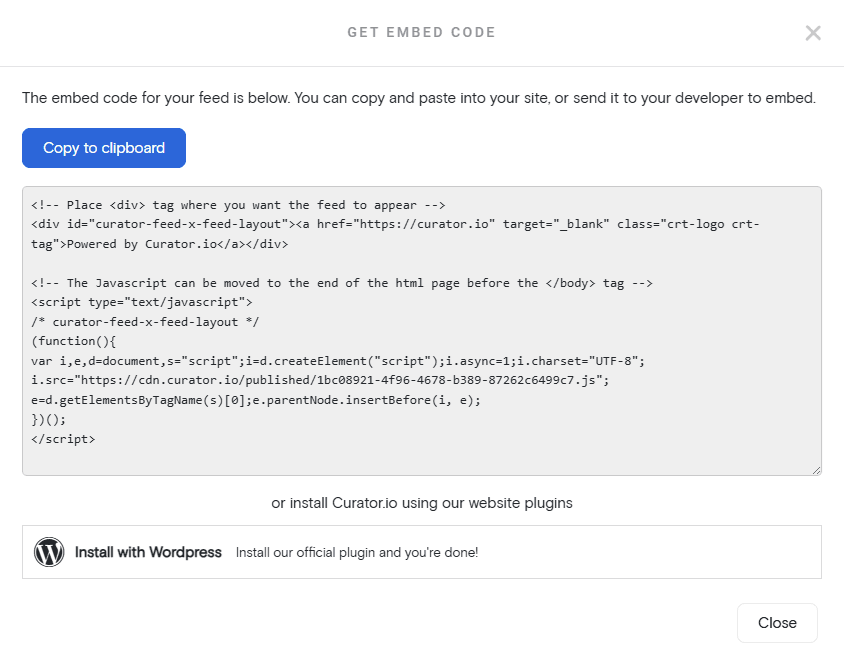
Step 6: Embed your Instagram Stories feed on your website
Once you’ve curated and styled your Instagram Stories feed, the next step is to embed it onto your site. All you need to do is hit "Get Code" in your aggregator, then copy the provided embed code and paste the copied HTML where you want it to appear on your website.
If you’re using WordPress, there is an official plugin you can use instead.

Your Instagram Stories UGC will now display exactly as you designed it, whether on your homepage, a product page, or your blog sidebar.
Step 7: Maintain and update your Stories feed over time
Once your Instagram Stories feed is live, ongoing curation keeps it fresh and relevant. If you're only featuring your own branded Stories and already post selectively, you can rely on auto-approval to keep things running smoothly.
With a little ongoing attention, your embedded Stories feed will remain dynamic, engaging, and always aligned with your brand.
Ready to get Instagram Stories up on your website? Try our free forever feed.
For more information on creating, utilizing, and displaying UGC check out:
Previous post: